Flash
精彩按钮系列
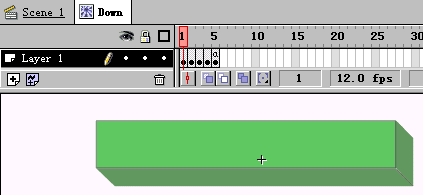
1)选择菜单Insert->New Symbol,弹出图符属性对话框,输入图符名为Down,选择Movie Clip项,设置完毕,点击OK按钮,进入Movie Clip编辑模式。
2)在图层中插入5个关键帧,画出按钮被按下的过程,设置第5个帧的Actions为:Stop,点击图层名称,这时,这个图层的帧被全部选中,用鼠标右键点击被选中的任意一帧,在弹出的菜单中选择Copy Frames。

3)新建Movie Clip:Up,用鼠标右键点击第1帧,在弹出的菜单中选择Paste Frames,粘贴刚被复制到剪贴板的帧。全部选中被粘贴的帧,选择菜单Modify->Frames->Reverse,使帧的播放顺序相反,取消第1帧的Actions,设置第5帧的Actions为:Stop。
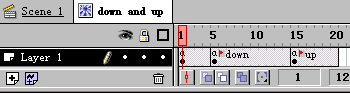
4)新建Movie Clip:down and up,在第1帧中制作按钮未被按下的状态,也即Movie Clip:Down的第1帧,设置其Actions为:Stop。在第5帧处插入一关键帧,从图符资料库中拉入图符Down,并调整其位置与第1帧中的相同。设置Actions为:Stop,标签为:down。在第15帧处插入一关键帧,从图符资料库中拉入图符Up,调整其位置与第5帧中的左下对齐,设置Actions为:Stop,标签为:up。

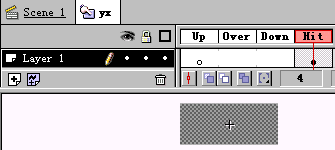
5)新建一按钮图符yx:

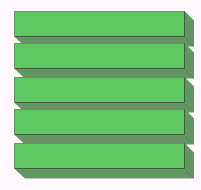
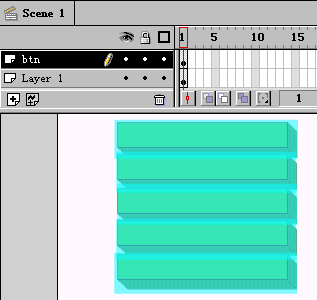
6)用鼠标点击等时线窗口左上角的按钮,切换到场景1,从图符资料库中拉入Movie Clip:down and up,并连续复制它,最总为如图所示:从上到下依次定义其实体名称为:downup1、downup2、downup3、downup4、downup5。

7)新建一图层btn,从图符资料库中拉入按钮图符:yx,并连续复制它,直到如图所示:

最上方按钮的Actions为:
on (rollOver) {
tellTarget
("/downup1") {
gotoAndPlay
("down");
}
}
on (rollOut) {
tellTarget
("/downup1") {
gotoAndPlay
("up");
}
}
以下的按钮类同。
8)选择菜单Control->Test
Movie,即可预览动画效果。