爱心之键
实例说明:当你的鼠标移到一个标有心形的红色按钮上后,它会变为黄色,再按下鼠标,则会出现另一个画面,有一个可爱的汉堡在不断地跳跃。这种方法在网页上也常可见到。
有关知识:绘制实例,按钮的制作及设置,给电影增加动作。
操作步骤:
步骤1:打开Flash,建立一个新文件。从菜单栏中选择插入>添加组件,(Insert>New Symbol..)在出现的对话框中选按钮(button)类型,命名为:“爱心之键”,然后按OK确定。随之则出现了按钮编辑窗口,这时在时间轴Up处会有一个空心小圆点,表示你现在可以在Up处进行绘图,在工作区用绘图工具中的画圆工具(Oval
tool)画上一个圈,这就是按键的最外圈,让我们给它附上一个渐变的色彩,使它看上去具有立体感,选箭头工具(Arrow tool),选择圆,然后选颜料桶工具(Paint
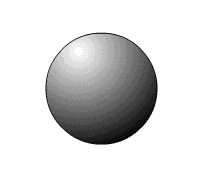
Bucket),在下方会出现充填颜料的工具(Fill Color),点中它,会弹出一个调色板,你可以直接在最底层选一个黑白色的圆形渐变图案,然后在工作区的圆上点击,注意要让白色的中心点偏左上,这样立体感更强。如图6.1.1所示。

图6.1.1 底框1的制作
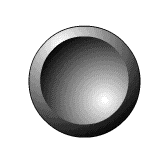
步骤2:新建一个层,从菜单栏中选择插入>添加层,(Insert>Layer),取名“底框2”,再如步骤1那样画一个圆,要比底框1小一些,它的大小决定了底框的宽度。要注意的是在填色时要让白色的中心点偏右下。如图6.1.2所示。

图6.1.2 底框2的制作
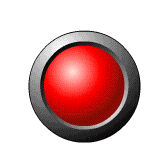
步骤3:再建一个层,取名“按钮”,一样画一个圆,不过这次用红色的渐变色来填充,白色的中心点偏左上。如图6.1.3所示。

图6.1.3 按钮的制作
步骤4:再建一个层,取名“心”,你可以用铅笔工具(Pencil
tool)来画,也可以用几个几何形来叠家。我的作法是先用方形工具(Rectange tool)画一个正方形,并在工作区选中它,按右键,在弹出的菜单中选旋转(Rotate),这时方形周围会出现八个控制点,将鼠标移至最右下角的那个控制点,鼠标将变为旋转样式,然后按住Shift键,(控制方形以45度角旋转)使其旋转45度。再用画圆工具(Oval
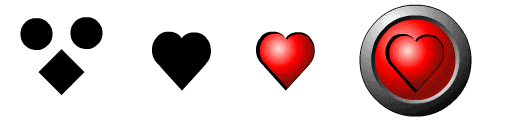
tool)画上两个圈,分两边放于方形上方,将三者都填为黑色,好了,一个心基本做好了,我们也来给它加上点立体吧,复制一个心,选中它,按右键,在弹出的菜单中选旋转(Scale),将其缩小些,然后填以红色的渐变色,放在大的心上,选中两个心,从菜单栏中选择修改>群集,(Modify>Group),将它们合并。如图6.1.4所示。

图6.1.4 心的制作
步骤5:现在我们要完成“爱心之键”的其他状态,即鼠标移上去(Over)和按下去(Down)的状态,在时间轴上浮动(Over)栏中,每一个层都按F6,(插入关键帧),这样就把Up时的状态全都复制到Over状态了,我们要改变的只是将“按钮”层和“心”层的图案,都用黄色的渐变色来代替红色的渐变色填充。如图6.1.5所示。

图6.1.5 Over状态的制作
步骤6:在时间轴上按下(Down)栏中,每一个层都按F6,(插入关键帧),在“按钮”层点中按钮图形,按右键,在弹出的菜单中选旋转(Scale),将其缩小些,然后填以红色的渐变色,但要将白色的中心点偏右下。在“心”层中同样将心也缩小些,如图6.1.6所示。

图6.1.6 Down状态的制作
美观有立体感的按钮图就大功告成,你还可以充分发挥你的才能,做出更好的效果,如图6.1.7所示。

图6.1.7 已做好的按钮
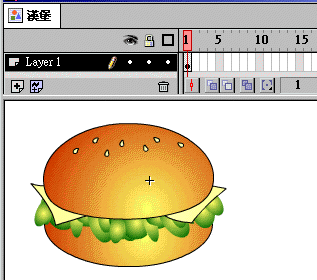
步骤2:汉堡的制作,从菜单栏中选择插入>添加组件,(Insert>New
Symbol..)在出现的对话框中选图像(Graphic)类型,命名为:“汉堡”,然后按OK确定。随之则出现了制作graphic symbol的界面,运用不同的工具,画上一只可爱的汉堡,看上去要越新鲜越好喔。如图6.1.8所示。

图6.1.8 汉堡的制作
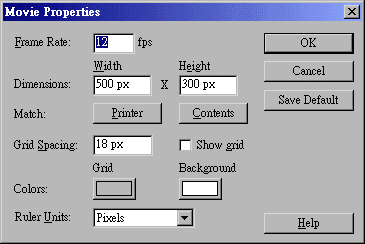
步骤3:现在开始整段的制作,从菜单栏中选择修改>电影属性,(Modify>Movie
Properties),在出现的对话框中设好尺寸,宽500px,高300px,然后按OK确定。如图6.1.9所示。

图6.1.9 电影属性设置
步骤4:然后建立一个背景,双击Layer1层,将其改名为Background,然后选取方块绘图工具,画一个覆盖整个工作区域长方形,并用颜料桶
(paint bucket)将其填色为渐变的灰色,这样背景就做好了。
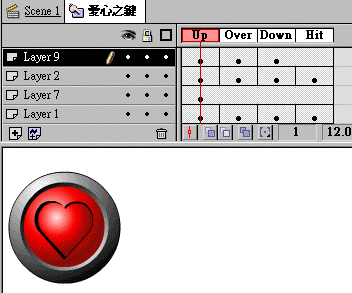
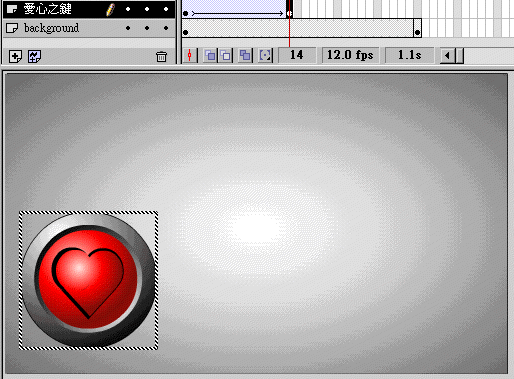
步骤5:接下来我们要把“爱心之键”加入到动画中来,为此,我们先新建一个层,取名“爱心之键”,然后在从菜单栏中选择窗口>库,(Window>Library),打开库,?库中将先做好的按钮“爱心之键”拖到工作区的左上方,要注意给右边留下写字的空间。然后给它添上一个自上往下的动作,在“爱心之键”层中的?间轴第14帧处?击鼠标右键,从弹出的菜单中选插入帧(Insert>Keyframe),并在工作区域内将“爱心之键”垂直向下移动到工作区域的底部,也就是说“爱心之键”的运动将是从第一帧开始,向下移动到第14帧。最后选第一帧,再在菜单中选插入>创建中间运动,(Insert>Creat
Motion Tween),这样可得到连贯的动作效果。如图6.1.10所示。

图6.1.10 “爱心之键”的移动
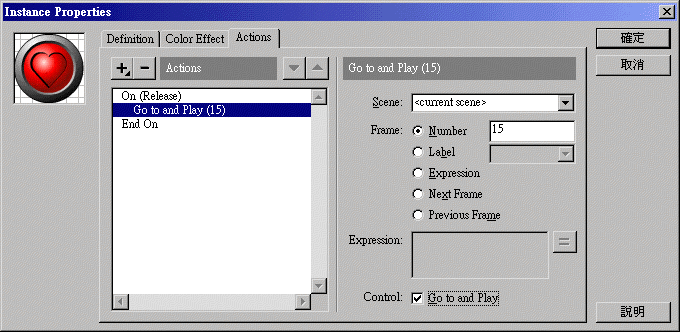
步骤6:如何做到一按“爱心之键”就转换到后一段的动画呢?很简单,只要给“爱心之键”加上一个Flash的动作(Action)功能就可以了。仍在“爱心之键”层中点中时间轴第14帧,然后在工作区域内双击“爱心之键”,则出现建议属性(Instance
Properties)对话框,点中的动作(Action)标签,按左边的加号键,会出现一大串Action的命令,选最上面的Go To命令,在右边Frame选项中选Number选项,再在其后的方框内填入15,勾选下方的Control:Go
to and Play,按OK确定。如图6.1.11所示。
 图6.1.11
为“爱心之键”添加动作
图6.1.11
为“爱心之键”添加动作
步骤7:接著我们来为右边加上文字,新建一个名为txt的层,用文字工具写上文字,然后用右键点击时间轴第14帧,在菜单中选插入帧(Insert>Keyframe)。如图6.1.12所示。

图6.1.12 添加文字
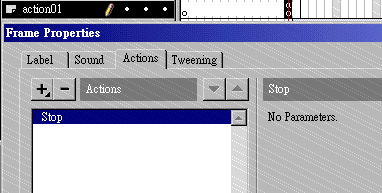
步骤8:到此第一段的设计基本完成,我们最后要做的是使按钮在第14帧时停下来,等著让我们去按,因此要新建一个名为Action01的层,再在时间轴第14帧点右键,选插入帧(Insert>Keyframe),然后双击时间轴第14帧,出现帧属性,(Frame
Properties)对话框,点其中的动作(Action)标签,按左边的加号键,选停止(stop)命令,按OK确定。这样第一段就完成了。如图6.1.13所示。

图6.1.13 添加停止动作
步骤9:现在我们开始第二段的制作,首先新建一个名叫汉堡的层,再把库(Liberary)中的汉堡拖曳至工作区域中的左下方,这时时间轴只有第一帧内有一个实心黑点,点中它,并拖至第15帧,这样在第1到第14帧将不出现汉堡。如图6.1.14所示。

图6.1.14 插入汉堡
步骤10:在汉堡层时间轴第25帧处点击,并在菜单栏中选插入>帧(Insert>Keyframe),并在工作区域内将汉堡由画面的左下方水平右移到右下方,再用右键点时间轴第15帧,在弹出的菜单中选创建中间运动,(Creat
Motion Tween),得到连贯动作。这样汉堡会先由工作区的左下方水平右移到工作区的右下方,然后停下。
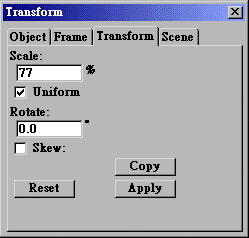
步骤11:在时间轴第30帧插入>帧(Insert>Keyframe),再在菜单栏中选窗口>检视>改变,弹出的改变(Transform)对话框,然后在工作区选中汉堡,在改变(Transform)对话框中将汉堡的尺寸缩小到77%。如图6.1.15所示。

图6.1.15 改变汉堡尺寸
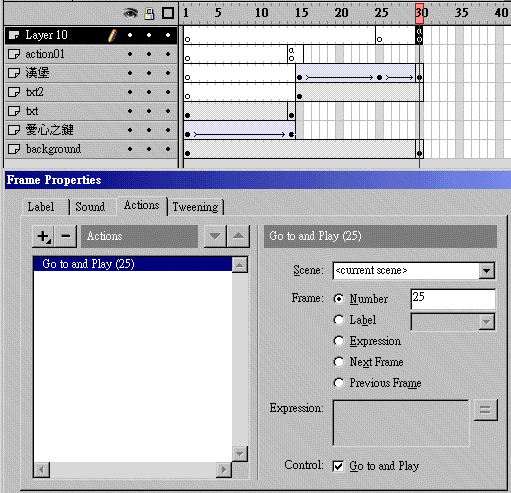
步骤12:接著我们就可以通过Flash的动作(Action)功能使汉堡在第25到30帧之间不断循环,通过汉堡的变大缩小来达到汉堡原地跳动效果。新建一名为action02的层来控制汉堡的跳动,在action02层的时间轴上点第25帧,插入>帧(Insert>Keyframe),再在第30帧插入>帧(Insert>Keyframe),接著双击时间轴第30帧,出现帧属性(Frame
Properties)对话框,点其中的动作(Action)标签,按左边的加号键,选最上面的Go To命令,在右边Frame选项中选Number选项,再在其后的方框内填入25,勾选下方的Control:Go
to and Play,按OK确定。如图6.1.16所示。

图6.1.16 添加Action02层使汉堡跳动
步骤13:新建一个txt2层,用文字工具打上些字,时间轴只有第一帧内有一个实心黑点,点中它,并拖至第15帧,这样在第1到第14帧将不出现这些文字。如图6.1.17所示。

图6.1.17 添加文字
步骤14:从菜单栏中选择控制>测试电影,(Control/Test
Movie)看看成果吧,是不是对Flash的强大功能有了更深的了解!