学用Flash
MX制作简单的情景动画
准备工作
1. 制作思路
英语课件中经常需要设计一些动画场景,我们今天设计一个这样的场景动画:小男孩在森林中散步,身边有几个小鸟飞来飞去,小男孩在一棵大树下停下来,并抬头看大树上的鸟巢。
2. 素材准备
(1)两幅有关小男孩走路的图片,分别命名为pic01.jpg、pic02.jpg(如图1)。

(2)一幅名为pic03.jpg的背景图片。
(3)小鸟和蝴蝶的GIF动画各一幅。
动画的制作
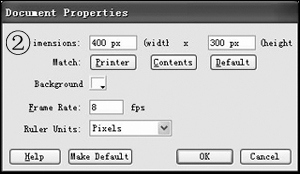
1. 创建一空白电影文件,其文件属性参数设置如图2所示。

2. 单击[OK]按钮后,按上一期中所学的方法把上面的图片和GIF动画导入到电影的库面板中,从库面板中我们可以看出GIF动画其实是由几幅连续的图片所构成的,当把它们导入后,Flash会自动生成相应的电影夹子。
3.小男孩走路的制作
(1)在菜单栏中单击“Insert/New symbol...”命令,新建一个电影夹子,命名为“小男孩”,单击[OK]后进入到“小男孩”电影夹子编辑区。
(2)在库面板中选中Pic01.jpg图片,把它拖到“小男孩”电影夹子的舞台中。
(3)选中该图片,按F8或执行“Insert/Convert to symbol...”命令,选择“Graphic”项,把它转化为图形元件。
(4)双击该图片,进入到工作舞台。
(5)由于图片的背景色与文件的背景色不同,为了使动画更逼真,我们应该把图片的背景色去掉,这就要用到工具箱中的套索工具(Lasso Tool)。选中该图片后,按“Ctrl+B”或执行菜单栏中的“Modify/Break Apart”命令,把文件打散。
(6)选中套索工具,它的[Options]共有三个选项。
套索工具主要用来选择矢量对象的不规则区域,而选项中的多边形套索工具主要用来选择对象的规则区域。选项中的魔棒工具主要用来选择颜色相同或相似的颜色区域,单击魔棒工具选项,弹出对话框,“Threshold”的值越大,表明魔棒工具一次性选择的颜色相似区域越大,反之越小。而“Smoothing”表示所选区域的平滑程度,一般选择“Normal”方式。由于图片的背景颜色相同,所以选中魔棒工具后,对着背景单击一下,再按[Delete]键即可把背景颜色去掉。如果底色去得不干净,我们可利用缩放工具把图形放大了再来清除。
(7)单击时间线面板的小男孩图标,返回到小男孩工作舞台,选中小男孩元件,用方向键移动,直到它的中心与舞台中心重合。
(8)在第10帧处按F7键,插入一关键空白帧,把Pic02.jpg这幅图片拖放到小男孩的工作舞台中。
(9)重复上面的(3)~(7)步后,选中第20帧,按F5插入普通帧。
(10)单击“Enter”键,我们就可以看到小男孩走路的动画效果了。
4. 主场景的制作
小男孩走路的电影夹子做好后,我们就来看看他是怎样在森林中散步的。
(1)回到主场景中,把背景图片拖放到舞台中,并使图片的高度与舞台的空白编辑区的高度一致。
(2)执行“Insert/Convert to symbol...”命令,把它转化为图形元件。
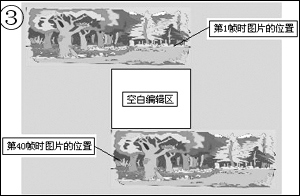
(3)在第40帧中插入关键帧,并调整好图片的位置。
(4)第1帧和第40帧中图片和空白编辑区的位置如图3所示。

(5)选中第1帧,按右键,在弹出的菜单中选中“Create Motion Tween”命令,加入运动时间线。
(6)锁定Layer1图层,新建一图层Layer2,把“小男孩”电影夹子拖放到舞台中。
(7)在菜单栏中执行“Modify/ Transform/Flip Horizontal”命令,把小男孩的走路方向水平调转,并在第40帧中插入关键帧,调整好小男孩的位置。
(8)选中Layer2层中的第1帧,插入运动时间线。
(9)重复(6)~(8)的步骤,新建图层Layer3和Layer4,分别把小鸟和蝴蝶的电影夹子拖放到舞台中。
(10)按下“Ctrl+Enter”,我们就可以看看动画的效果啦。要想小男孩停下来,我们可以给各个层的第41帧中插入关键帧,只是在小男孩所在的Layer2层的第41帧中插入空白关键帧,如图4所示。

(11)把pic01.jpg图片或其相应的图符元件拖放到空白关键帧中,注意调整它的水平方向和大小(抬头动作)。
(12)新建图层layer5,在第41帧中插入空白关键帧,打开“Actions-Frame”面板,加入[stop]命令。
(13)到此整个动画就完成了,保存文件,并把它输出为SWF动画,这样就可以欣赏自己的动画作品啦。
小结:
本篇的动画是通过移动背景来实现动画效果的,其实也可以让背景图片静止,改变其他元素来实现动画效果,有兴趣的读者可以试试。