Flash
MX实例制作:会变身的蛇
实例效果
白色的背景上,一条金光闪闪的蛇在不停地游动,效果逼真。而且,我们可以动态控制蛇的节数的变化。
制作中,大家要注意对编程技巧的研究。
设计步骤
打开Flash MX。把场景设置成550 px×450 px,背景为白色,60 fps。
一、设计元件
1. 制作金蛇
按快捷键Ctrl+F8新建一个名为“snake”的影片剪辑(mc)。然后在影片剪辑符号“snake”第1帧的场景里制作一个蛇头,如图1,蛇头的长为18
px;高为12 px。
注意:一定要如图1所示把场景的中心点放在蛇头的中心,防止蛇头和蛇身脱节。


选中场景中的第2帧,按快捷键F7键新建一个空白关键帧,并如图片2所示制作一个蛇节。蛇节的长为6.5 px;高为6.5 px。然后分别在第35,70,100帧插入关键帧(按F6),并把相应帧里的蛇节大小改为(6
px,4 px)、(6 px,1.5 px)、(6 px,1 px)。分别选中第2,35,70帧,然后选择Tween下拉列表里的Shape命令。
2. 制作按钮
按快捷键Ctrl+F8新建一个按钮(根据个人爱好随意设计),写上“确定”二字。
3. 设计Action影片(大家可以先跳过这段代码,看下面的步骤)
按快捷键Ctrl+F8新建一个名为“action”的影片剪辑。在“action”的场景里右键单击第1帧,选择Actions命令,在弹出的Actions
Frame面板里输入如下代码:
tellTarget ("_root") { //调用场景中所有的影片
dx = getProperty("action", _x)-x1; //得到影片“action”在X轴方向上的位移
dy = getProperty("action", _y)-y1; //得到影片“action”在Y轴方向上的位移
point = Number(point)+1; //蛇的节数加1
if (Number(point)>Number(snake)) {
point = 0;
}//当蛇的节数增加到默认值时,就把它重置为0,不让这条蛇无限变长
duplicateMovieClip("head",
"head" add point, point);
//复制“snake”影片,使蛇的节数不断增加
//以下代码实现蛇的运动
x1 = getProperty("action", _x); //把影片“action”的x轴坐标赋值给变量x1
y1 = getProperty("action", _y); //把影片“action”的y轴坐标赋值给变量y1
setProperty("head" add point, _x, x1); //把变量x1的值赋值给影片“head”
setProperty("head" add point, _y, y1); //把变量y1的值赋值给影片“head”
//以下代码实现了蛇节角度的变化,从而使效果逼真
if
(Number(dx) == 0) {
ror = 90;
//如果影片“action”在的坐标在x轴方向没有变化,则让影片“snake”的角度为90度。其实这也很好理解,因为蛇的头和节都是水平方向设计的,如果影片“snake”的x轴坐标不变,说明蛇在做垂直运动,“ror
= 90;”就是让蛇的角度也变垂直。
//ror就是控制蛇节角度的变量
} else {
x = dy/dx; //这个x就是角度的正切值
if (Number(x)<0.99 and Number(x)>Number(-0.99)) {
//如果角度值在(-1,1)之间就执行下面的语句
ror = x*40;
//计算角度值,简单让它乘以40(也可以不乘),这样做蛇可能就不那么光滑了。还好颜色可以帮忙,而且这条蛇也不是很大。
} else if (Number(x) == 1) {
ror = 45;
//如果角度值恒等于1就设角度为45度
} else if (Number(x) == -1) {
ror = -45;
} else if (Number(x)>1.01) {
ror = 90-1/x*50;
} else {
ror = -90-1/x*50;
}
}
if
(Number(dx)<0) {
ror = ror-180;
}
setProperty("head" add point, _rotation, ror);
}
4. 接着,在第2帧中输入如下代码:
gotoAndPlay(1); //构造循环
二、设计场景
1. 回到主场景,双击Layer 1层,改名为“actions”。按快捷键Ctrl+L打开库,把影片“action”拖拽到该层中,这时我们会发现场景中多了一个白色的小圆圈。为影片“action”起个实体名为action,如图3。接着我们选中第300,550,800帧按下F6键。右键单击第1,300,550帧,选择Create
Motion Tween命令
|
|
|
|
图3 设置影片“actions”的实体名 |
图4 蛇的游动路线 |
2. 在“actions”层中右键单击第1帧,输入如下代码:
point = 0; //初始化影片复制的参数为0
snake = 50; //默认蛇的长度为50节
mpoints = snake; //初始化输入文本框的值为50
右键单击第800帧,输入如下初始化代码:
gotoAndPlay(2);
3. 单击Timeline面板里的 按钮新增一个引导层。在该层里画一条好似汽车赛道的曲线。单击snap to object按钮打开吸附功能,然后把“actions”层中各关键帧中的影片剪辑符号“action”吸附在曲线上,位置如图4所示。
注意:第1和第800帧的位置要错开一些,以保证蛇游动的流畅性。

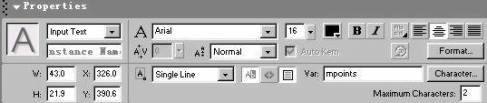
4. 新建一层,命名为“Text”。在“Text”层里写下“请输入蛇的节数:”几个字,如图5,然后用Text工具在这几个字的右边拉出一个文本框。接着如图6设置这个文本框。这样,我们就把这个文本框设置成一个可输入变量的文本框,并把输入的变量起名为“mpoints”,借此来实现对蛇节数的控制。

图6 蛇设置输入文本框
5. 把影片“snake”拖拽到场景中,给它起个实体名为head。
6. 再新建一个“button”层。把你设计的那个“确定”按钮拖放到如图5所示的位置。右键单击这个按钮,输入如下代码:
on (release) {
point = 0;
while (Number(point)
removeMovieClip("head" add point);
point = Number(point)+1;
}
//把输入进文本框的变量值赋给snake,使蛇长变为用户所设置的值
snake = mpoints;
point = 0; //该语句的作用是让影片从0从新开始复制
效果到这里就完成了。希望大家这个例子能给大家什么启发。譬如用该例的方法结合影片复制函数实现一群蝌蚪的不规则游动。至于具体的实现方法就留给大家自己思考吧。