激光文字效果
新建一个文件,把背景色设为黑色。
我们首先来做激光束顶端的发光小球。按Ctrl-F8新建一个电影片断类图符sparkler。选中椭圆工具,把填充色设置为右图所示的渐进色:![]() ,用它拉出一个不带边线的正圆,如下图所示。在第20帧按F5键。把这一层锁住。
,用它拉出一个不带边线的正圆,如下图所示。在第20帧按F5键。把这一层锁住。

新建一个层。在旁边用下图所示的渐进色(渐进色的具体参数并不重要)画一个小一些的正圆。选中它,按F8把它转换成图形类图符light。现在把它拖动到上图所示大圆的下面。 在第4帧按F6插入关键帧,在这一帧把这个小圆拖到远离大圆的地方,方向随便,并把它的Alpha值改为40。 设置第1帧的帧属性为运动渐变。

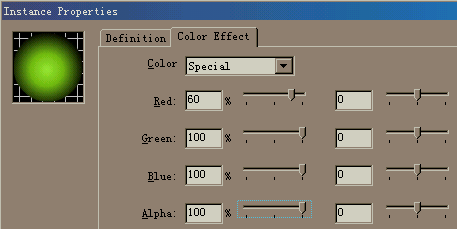
再新建一个层。在第6帧按F6插入关键帧,并把图符light拖到大圆的下面,双击这个实例,在弹出的实例属性对话框中把颜色效果设置为下图所示,这样这个小球就变成了绿色。在第10帧按F6插入关键帧,把这个小球拖得远一些,方向也任意。 在这一帧再双击小球,设置还如下图,只是把Alpha值改为40。再回到第1帧,设置帧属性为运动渐变。

就这样新建若干层,在每一层的第1帧到第16帧中的任一帧插入关键帧,并把图符light拖进来,可以稍微放缩一些,再双击修改它的颜色属性,使它变成任意一种颜色。然后在起始帧后的第四帧或第五帧按F6插入关键帧,把图符实例拖开一段距离,并把它的Alpha值改为40,最后再设置起始帧的帧属性为运动渐变。
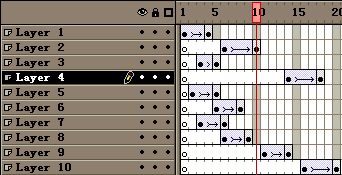
这样设置的目的,是让激光束写字的时候从激光束顶端迸发出五颜六色的小颗粒以增强效果。所以要求我们要建足够多的层,我做了二十多个层,下图所示为其中十个层的时间轴。另外,还要不断调整小颗粒的颜色和飞出的方向等,以获得最好的效果。全部完成后把最初绘制的大圆的所在层拖到最上面。

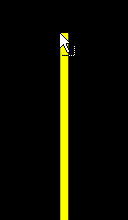
现在我们来制作激光束的图片。新建一个图形类图符laser ray。用黄色的填充色画一个竖直细长的矩形条,见下图一。为了操作方便,我们把图形放大如下图二所示。用箭头工具把矩形的一端修改为尖的,见下图三。选中这个激光束,旋转一个角度,如下图四所示。




图一 图二 图三 图四
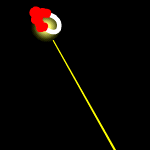
现在把刚做好的sparkler图符从图库中拖出来放在激光束的尖端,最好调整它们的位置,使十字定位符位于激光束的中间。这样激光束的图片就全做好了。做好后的激光束见下图。

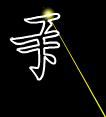
下面我们就要做最激动人心也是最关键的电影片断了。因为篇幅所限,我在这里只介绍其中一个字的做法,其它的文字做法相同。下图五所示是一个完整的“新”字,关于中空字的做法我们在上一章中“文字效果初步”一节中已经讲过,这里就不再重复了。由于汉字笔画的复杂性,我们可以看出这个字无法一笔写成。因此我们必须用多条激光束来写这个字,但尽量用最少的激光束,于是我们把这个字分成三个部分,也就是如下图六至八所示的那样,每个部分各用一条激光束去写。




图五 图六 图七 图八
新建一个电影片断类图符laser。用文字工具选楷体写一个白色的“新”字,然后对它适当放缩到图五中所示大小,再把它移到编辑区偏左上方的位置上,选中它按Ctrl-C复制备用。
我们首先来做图六中这部分文字的激光书写效果。在这一层的第30帧按F5键。新建三个层,调整层位置关系,使原先的层位于第二层(自上而下,下同)。
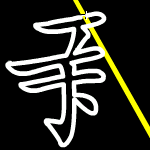
在最下面的层(第四层)中把刚才做好的laser ray图符拖进来,使它尖端发光的小球位于下图所示的位置上,激光束将从这个位置开始写字。下图中我已经隐去了“新”字的其它部分,这样大家可以看得清楚些。

在第三层中按Ctrl-V将刚才复制的“新”字粘贴到这一层。用橡皮工具选小一点的形状在下图左所示的位置上擦出一个小缺口来。为了能让大家看得再清楚些,我把图放大了一倍。 然后把这部分文字移到下面中间图中所示的位置,让激光束的十字定位符正好位于缺口的左端。 在第30帧按F5键。



再回到第四层,在第30帧按F6插入关键帧,在这一帧移动激光束,使激光束的十字定位符位于文字缺口的右端,见上图右所示。回到第1帧,设置帧属性为运动渐变。
现在大家应该明白我们要做什么了吧,对了,我们就是要利用第三层的文字外轮廓做导向,引导激光束沿着这条轮廓线运动。接下来当然是用右键点击第三层,在弹出的菜单中选Guide,这样这一层就变成了导向层。然后按住Alt键,用鼠标左键点一下第四层,于是第三四两层就发生了关联,第四层成为被导向层。我们可以按Enter键测试一下,可以看到激光束果然沿着导向文字轮廓线运动,而其顶端也沿着第二层中文字的轮廓线运动。注意在导出Flash电影后,导向层是不被显示的。
激光束的运动就做好了,下面我们来做激光束尖端写字的部分,这里要用到遮罩技术和帧-帧动画。在第一层点鼠标右键,在弹出的菜单中选Mask。这样第一层变成遮罩层,第二层同时成为被遮罩层。
对第一层解锁,在第1帧用笔刷工具选任一颜色在激光束顶端激光小球的位置上画一短线,我这里用红色,粗细要能覆盖住文字的轮廓线,如下图九所示。在第2帧按F6键插入关键帧,这时激光小球移动了一段距离,再用笔刷工具接着刚才的短线再画一条短线,使线的延伸端位于激光小球的中心位置,见下图十。依此类推,分别在其后的每一帧按F6插入关键帧,并不断紧跟激光小球延伸红线。下图十一所示为第15帧的状态,图十二所示为第30帧时激光小球沿轮廓线走完一圈时的情形。




图九 图十 图十一 图十二
这样,“新”字的这个部分就做好了,为了在激光写完这部分文字后能够保持住写好的状态,我们还需要新建一个层keep,在这个层的第31帧把“新”字的这个部分放在与第二层中相同的位置上,具体怎么放就不用我多说了吧。在第100帧按F5键。
当然,“新”字的其他部分做法一样,我稍微再罗嗦一些,以上面图七中所示三个点的激光书写过程为例。对每一部分我们都要用到四个层,其中两个层为遮罩与被遮罩层,两个层为导向与被导向层。所以再新建四个层,第五到第八层,分别把它们设置为遮罩层,被遮罩层,导向层与被导向层。在我们上面的介绍过程中,为了方便解说,我把“新”字除图六所示的部分都隐藏起来了,但实际上其它的部分都是存在的。现在在第二层中选中“新”字最上面的那个点,按Ctrl-X把它剪切下来,再回到第六层也就是被遮罩层,按Ctrl+Shift-V把它粘贴到原位上。同理,对于导向层也是一样,在第三层选中“新”字最上面的点,按Ctrl-X剪切,再回到第七层,按Ctrl+Shift-V粘贴回原位,再用橡皮工具把它擦出个缺口来,如下图左所示。在第八层把laser ray图符拖一个进来,使它的十字定位符位于缺口左端。由于点的边线很短,所以我们只用三帧来写这个点,在第3帧按F6键并把激光束拖到缺口右端。 分别在第六、七两层的第3帧按F5键。 第五层(遮罩层)的做法我想大家也都明白了,我就不多说了,下图右所示为第2帧时的状态。


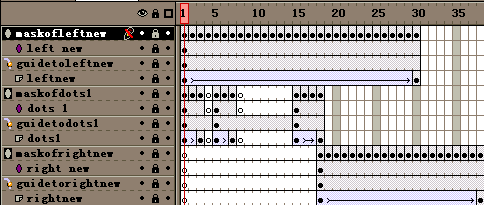
这个点做好了,别忘了在用于保持效果的keep层的第4帧把这个点放在原位上。对于图七所示其余的两个点,我们还是利用这四层,从第五帧开始(用三帧)做中间的那个点,从第15帧开始(用四帧)做最下面的那个点。而对于图八所示“新”字的右半部分,我们需要再建四个层,并把起始帧推后一些,在这里我从第18帧作为起始帧,第38帧作为这部分的终止帧。做好后的时间轴如下图所示,其中上面四层为图六的制作部分,中间四层为图七,下面四层为图八的帧分布图。

这样这个“新”字就全部做好了。其余的文字做法完全一样,只是大家可以调整每个文字出现的起始帧,以获取不同的效果。全部做好以后,回到主场景,把这个电影片断类图符laser拖到工作区偏左一点的位置上就行了。
呼呼!这个示例总算讲完了,幸运鸟一直不知道该怎么样才能把细节讲清楚,所以在做这个Flash电影前就下了好大的决心,接着又用了好些时间去做,做好了以后又构思了许久,才慢慢写出来这些内容,也不知道说清了没有。不过,虽然这个示例不难实现,但也是个细致活,希望大家做的时候还是要耐心些,把每一步看明白想清楚了再下手。