Flash MX让鼠标指针闪起来
大家在欣赏Flash的时候,常常会在一些动画中发现,把鼠标指针放入画面内就会变成有趣的动画指针,而且形状还会随着你的移动、点击等动作发生变化。其实这种效果并不难实现,
今天我们就来看一个这样的例子。
实例效果:
动画开始播放时,鼠标指针是一个大小不停变化的箭头;当移动到物体上的时候,显示为手形;在物体上按下鼠标左键的时候,变成“握拳”形;松开左键后再恢复为手形(如图1)。

图1 鼠标指针的三种样式
制作步骤:
Step 1:我们先来制作本例需要的一些按钮(Button)和影片(MovieClip)元件。首先启动Flash MX建立一个新文件,按Ctrl+F8创建一个名为“物体一”按钮(Button)元件,由于按钮并不是本例重点,所以样式随意。同理再创建一个名为“物体二”的影片(MovieClip)元件(注:这里之所以制作两种不同的元件,是为了后面介绍交互性动态光标的不同用法)。
再创建一个名为“箭头”的影片元件,制作出大小不断变化的箭头,制作过程比较简单,这里就不多说了。
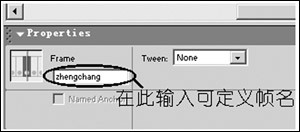
Step 2:按Ctrl+F8创建一个名为“动画指针”的影片元件,按F6两次,插入两个关键帧,这样时间轴上就有了三个关键帧,为第二和第三帧加上Actions语句:“Stop();”。按Ctrl+L打开元件库(Library),将第一步中创建好的“箭头”影片拖放到第1帧中,在第2帧中绘制一个“手形”标志,在第3帧中绘制“握拳”标志。单击窗口下方的Properties按钮打开属性框,分别为三帧加上帧名(Frame Lable)。在本例中,我们称第1帧为“zhengchang”、第2帧为“yidao”、第3帧为“anxia”(如图2)。
Step 3:回到主场景中,将库中的“物体一”、“物体二”、“动画光标”都拖放到场景中。单击窗口下方的Properties按钮打开属性框,分别为三个物体加上实例名(Instance Name):Object1、Object2、dhzz;选中“物体一”影片,右击选择Actions,输入以下语句(注“//”后面的文字是语句说明,无需输入):
|
on (press) { |
Step 4:利用同样的方法为“物体二”影片加上语句:
|
onClipEvent (mouseDown) { startDrag("_root.object2"); }//在影片上按下鼠标开始拖动 onClipEvent (mouseUp) { stopDrag(); }//在影片上松开鼠标停止拖动 |
大家不难看出,虽然都是拖动,但由于对象的属性不同,所以语句也有所不同。在Flash MX中利用上述的两种语句可以实现对任何物体的拖动,十分方便。

图2为关键帧定义帧名,以便于管理
Step 5:选择主场景时间轴上的第1帧,单击右键选择“Actions”,为帧加上如下语句:
|
fscommand("trapallkeys", false); //关闭播放器快捷键 fscommand("showmenu", false); //关闭播放器右键快捷菜单 function showzhengchang() { dhzz.gotoAndStop("zhengchang"); }//定义动画正常播放时鼠标指针的样式 function showyidao() { dhzz.gotoAndStop("yidao"); }//当移动到某个物体上时鼠标指针的样式 function showanxia() { dhzz.gotoAndStop("anxia"); }//在物体上按下鼠标左键时鼠标指针的样式 object1.onrollout = showzhengchang; //不在物体上显示的正常的鼠标指针样式 object1.onRollover = showyidao; //当鼠标移动到“物体一”上的时候,显示定义好的指针样式 object1.onpress = showanxia; //当在“物体一”上按下鼠标左键的时候,显示定义好的指针样式 object1.onRelease = showyidao; //当在“物体一”上松开鼠标左键的时候,显示定义好的指针样式 object2.onRollover = showyidao; object2.onrollout = showzhengchang; object2.onpress = showanxia; object2.onRelease = showyidao; |
“物体二”与“物体一”语句相似,大家要注意语句的格式。
到这里为止,总算大功告成啦!按Ctrl+Enter欣赏一下自己的劳动成果。怎么样,感觉不错吧!如果将“手形”和“握拳”样式也全部制作成动画的话,效果会更“酷”哦!