用Flash做转轴效果
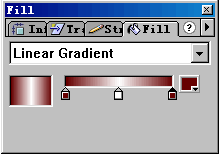
(1)我们先来制作转轴,调出填充(Fill)对话框,选择Window>Panels>Fill。
(2)在下拉菜单中选择Linear Gradient,在两个小游标的中间点击鼠标左键,大家会发现多了一个游标。大家会发现,后面的小框里的颜色和游标所指的地方的颜色是一样的,鼠标单击后面的小框,弹出颜色板,选取白色。单击前面的游标,单击后面的小框,弹出颜色板,选取深褐色。同样,将后面的游标所指的地方设为深褐色。完成后如图1所示。

图1
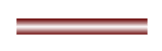
(3)选取工具栏浮动面板上的矩形工具(Rectangle Tool),在工作窗口的画布上画一如图2所示的矩形。用箭头工具(Arrow Tool)去掉边框(在边框处双击鼠标左键选中整个边框,按下Delete键,即可删除)。利用旋转工具(Rotate)旋转90度。如图3所示。

图2

图3
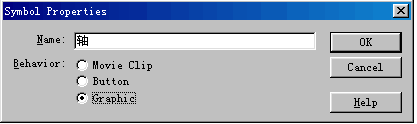
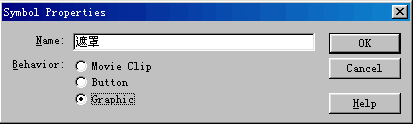
(4)选中图3中的矩形(点击鼠标左键),按F8键,在弹出的组件属性(Symbol Properties)的Name栏填入“轴”,在Behavior中选Graphic。完成后如图4所示。 点击“OK”。至此,我们创建了一个轴组件。

图4
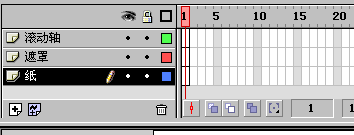
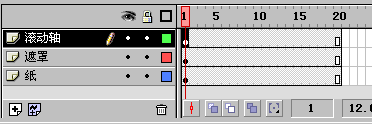
(5)添加两个层,双击第一层的层名,将其名称改为“纸”,其他的两层分别为“遮罩”和“滚动轴”。删除画布上的所有对象。完成后如图5所示。

图5
注意:层的顺序千万不要弄错!
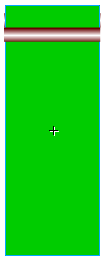
(6)点击纸层的第一帧,选取矩形工具,选取填充颜色为深褐色,在画布上画一矩形。再选取填充颜色为白色,在画布上画一矩形,比上一矩形要小一些。完成后如图6所示。
(7)点击文字工具,激活文字对话框,选择好字体和字体的大小。字体建议采用华文行楷,字体的大小与你的纸张的大小和所要输入文字的多少有关。在画布的中间的白色区域单击鼠标左键,键入想写的文字(输入一个字就回车一次,以使得它们排成一列)。调整文字到合适大小。完成后如图7所示。

图6

图7
(8)按下Ctrl+L键,打开组件库。选中我们在上面建的轴。按住鼠标左键将它拖到画布上,放在纸的最上面。调整其长度(如果不方便调整,请用缩放工具将其放大到合适大小,再进行调整),以确保与纸同宽度。完成后如图8所示。

图8
(9)点击遮罩层的第一帧。选取矩形工具,在画布上画一矩形,矩形与纸同宽度,但是比纸稍长。填充颜色不限,但是最好不要与纸同色。
(10)双击鼠标左键,选中该矩形。按下F8键,在弹出的组件属性(Symbol
Properties)的Name栏填入“遮罩”,在Behavior中选Graphic。完成后如图9所示。

图9
(11)将遮罩组件拖到纸的上方,使得遮罩的下边缘正好遮住纸层的上轴。完成后如图10所示。
(12)选取“滚动轴”层的第一帧,按下Ctrl+L键,打开组件库。选中我们在上面建的轴。按住鼠标左键将它拖到画布上,放在纸层轴的正下方。调整其长度,使它的长度与纸层轴的长度完全一样。如果不方便放置,请讲遮罩层隐藏(单击遮罩层层名后的小黑点,是它变为红叉)。完成后如图11所示。
![]()
图10
![]()
图11
(13)点击纸层的第一帧,按下F5键,大家会发现时间线上的帧增加了,我们使它增加到20帧。用同样的方法使遮罩层和滚动轴层也增加到20帧。完成后如图12所示。

图12
(14)单击遮罩层的20帧,按下F6键,我们在这里添加一个关键帧。将遮罩组件下移到正好盖住纸层,完成如图13所示。
(15)单击滚动轴层的20帧,按下F6键,我们在这里添加一个关键帧。将轴组件下移到纸层的最下方,完成后如图14所示。
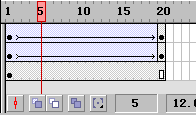
(16)在滚动轴层的时间线的0-20帧中间的任意帧上按下鼠标右键。在弹出的快捷菜单里选择Create
Motion Tween。在遮罩层的时间线的0-20帧中间的任意帧上按下鼠标右键。在弹出的快捷菜单里选择Create Motion Tween。完成后如图15所示。

图13

图14

图15
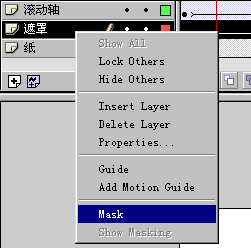
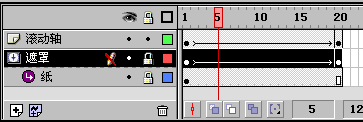
(17)在遮罩层的层名上单击鼠标右键,在弹出的快捷菜单中选择Mask(如图16所示),完成后如图17所示。

图16

图17
到这里,已经基本上完成,大家可以按Ctrl+Enter(回车)来看一下效果。
大家会发现,效果是出来了,但是在打开后没有半刻停留就又“合”上了(实际上是回到第一帧有开始播放)。我们希望它能在打开后停留一会。下面我们用action来解决这个问题。
(18)延时控制:在滚动轴层的20帧上单击鼠标右键,在弹出的快捷菜单中选择Action.加入以下代码。
stop ();//停止播放
var timer1;//定义变量
timer1 = getTimer();//将已播放时间存在变量中
flag = 0;//设立一个标志
while (flag == 0) {
if (getTimer()-timer1>5000) {
flag = 1;
}
}//如果停留了5秒钟,那么将标志改变,以便结束循环。
gotoAndPlay (1);//回到第一帧,继续播放。
到这里,我们已经将转轴的效果做出来。