用Flash制造Winamp演播室效果
效果简介:
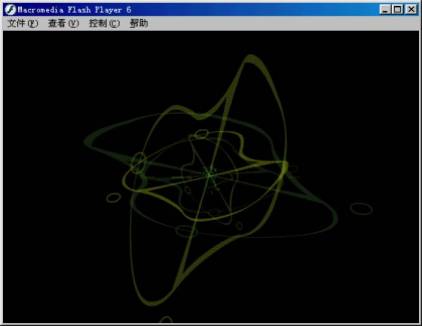
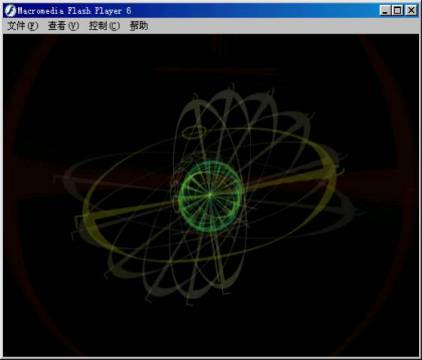
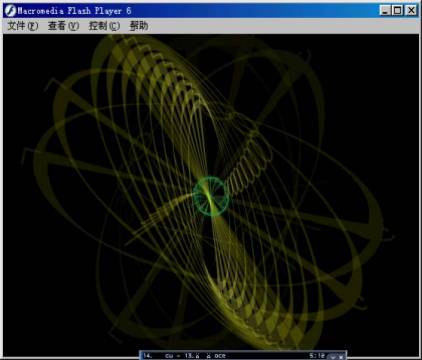
启动winamp,打开winamp设置面板“选择插件/视觉效果”可以看见winamp视觉效果演播室插件,单击该插件选项打开AVS面板就可以欣赏许多非常炫的视觉效果。本文就是介绍用Flash制作这种视觉效果的方法。设计效果如下:



部分设计效果预览图
如果把以上这些效果应用到您的Flash MTV中,那该多爽啊!由于篇幅关系,笔者只能给大家讲解其中一个较简单的效果的制作方法。不过,只要您学会这一个效果的制作,再动动脑和手,就可以做出其它更加眩目的效果来。
设计方法:
打开Flash MX:按快捷键Ctrl+J,设置场景为400px×400px,黑色,帧速率12fps。
一、元件的设计
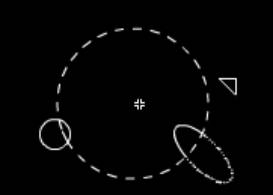
按快捷键Ctrl+F8新建一个名为“part”的Movie Clip符号。然后在“part”的场景里随便画几个圆圈,三角,方块;线条也可以是虚线;也可以设计的很粗。如图1所示。

图1 “part”符号的设置
要做出更精彩的效果,这一部分是要好好动动脑子设计的。如果“part”符号内的图像也是可运动的话,那效果就更加复杂了。
按快捷键Ctrl+F8新建一个名为“motion”的Movie Clip符号。“motion”符号里层与帧的组成结构如图2所示。图2中右边为Library面板,面板里为所有元件。

图2 “文字影片”层与帧的结构

图3 改变“part”符号的形状
现在设置一下“Move”层里5个关键帧。
首先,把影片剪辑“motion”场景里“Layer 1”层的名字改为“Move”。接着按快捷键Ctrl+L打开库,把库中的影片剪辑符号“part”拖拽到“Move”层里。右键单击层的第1帧,选择Create Motion Tween命令,建立帧的渐变运动。
分别单击第15、30、45、60帧,按快捷键F6插入关键帧。下面,改变这几个关键帧是“part”符号的大小,角度,形状,以求达到形状上的变化。
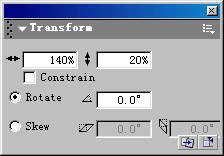
点选中第15帧中的“part”符号,按快捷键Ctrl+T打开Transform面板并如图3所示缩放“part”符号。点选第15帧,按快捷键Ctrl+F3打开Properties面板并如图4所示选择Rotate下拉菜单中的CCW命令,使“part”符号从该帧开始到下一个关键帧进行逆时针的运动。
第30帧中只要把“part”符号放大一点就可以了。

图4 改变第15帧中符号的旋转方向

图5 改变第30帧中的“part”符号
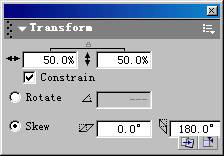
第45帧中把“part”符号缩小到原来的一半,并进行垂直翻转。
第60帧的设置要与第1帧相同,这样可以保证影片播放的流畅性。
按快捷键Ctrl+F8新建一个名为“color”的Movie Clip符号。“color”符号里也只有一层;也是60帧;每隔10帧为一个关键帧。每个关键帧都会对“motion”影片剪辑的颜色和大小进行设置。篇幅关系,就讲第10和40帧的设置,其它关键帧的设置类似。
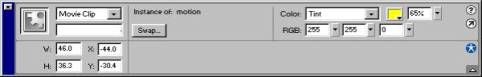
先把库中的“motion”符号拖拽到“color”符号场景的层里,用同上的方法建立5个关键帧。选中第10帧场景中的“motion”符号,打开Properties面板并如图6所示进行设置。接着把“motion”符号向场景的左上角移动一点距离。Tint表示图像的色彩。

图6 改变“motion”符号的色彩
第40帧场景中的“motion”符号选择深蓝色,并向场景的左下角移动一点距离。
二、场景的设计
1、主场景中的层
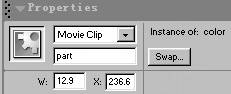
如图7所示建立“Actions”和“Sybmol”两层。并从库中把符号“color”拖拽到“Sybmol”层中。选中“Sybmol”层中的“color”符号,打开Properties面板给它起个实体名“part”。如图8所示。

图7 主场景中层与帧的结构

图8 命名“color”符号的实体名称
2、 设计控制程序。
分别选中“Actions”层中的第2、3帧按F7键插入空白关键帧,并按F9键打开Actions面板,输入如下代码:
|
※ 第1帧中的代码如下: i = 1; //控制着影片复制的深度,借以区别被复制出的影片 j = 40; //和变量i作用一样,不过j是控制影片删除所用的变量 k = 100; //控制影片缩放的参数,大小随意 num = 80; //控制影片的最大复制量 setProperty("part", _visible, 0); //隐藏母本 ※ 第2帧中的代码如下: while (i<random(num)){ //这一步随机函数的运用是实现整个效果的关键 //对影片“color”进行复制 duplicateMovieClip("part", "part" add i, 100-i); //setProperty()语句的作用是让影片在X轴的方向上按一定比例进行缩放 //参数“k*random(i)”又一次体现了随机函数的魅力,其作用是控制影片的缩放比例 setProperty("part" add i, _xscale, k*random(i)); setProperty("part" add i, _yscale, k*random(i)); setProperty("part" add i, _alpha, num-i); i = i+1; removeMovieClip("part" add random(j)); //随机删除影片 } ※ 第3帧中的代码如下: gotoAndPlay(2);// 返回第2帧 |
其实实现这个效果,随机函数是第一功臣,其次就是对符号的设计。至于符号的设计灵感大家可以在winamp中的视觉效果里寻找。那么,设计好多个效果后,怎么做才能方便地调用和欣赏它们呢?下面教大家一个最简单的方法:
单击Windows菜单/Common Libraries/Button命令,打开Button库,拖出一个按钮到主场景中,然后右键单击这个按钮,选择Actions命令后,输入如下代码:
|
on (release) { loadMovieNum("xxx.swf", 0); } |
最后给每个效果都添加加上一个调用按钮,使其彼此之间可以进行相互调用。