flash遮罩特效实例精选(1)
![]()
![]() 1.放大镜
1.放大镜
我们对放大镜并不陌生,在日常生活中经常用到,其实用Flash也能很好地模拟放大镜效果,本实例将讲解如何模拟放大放镜效果,最终效果如图1所示:

图1 放大镜效果
其制作很简单,关键是其制作制作思想即技巧问题,在制作过程中使用了少量的脚本,如定义变量,和动态发改变实例位置的一些控制语句,如setProperty()等,具体制作步骤如下:
1.新建一电影,设置影片大小为585pxX483px(单位为像素),背景色为白色,当然该实例中背景色的设置对整个影片效果毫不影响,可以任意设置。将预先准备好的一幅图片导入到库中。
2.新一影片剪辑“picmovie”,在第1帧中插入一关键帧,打开库面板,将导入的图片拖放到工作区中,使用任意形变工具,调整图片到适当大小(798pxX598px)。
3.新建一影片剪辑“meng”,选中默认图层的第1帧插入一关键帧,将影片剪辑“picmovie”拖放到工作区中,创建一实例,插入遮罩层,选中第1帧,在工作工中绘制一填充色为#0066CC,轮廓颜色为黑色的正圆,如图2所示:

图2影片剪辑“meng”的设计
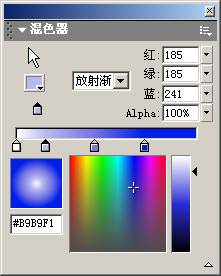
4.新建一图形元件“ball”,打开混色器面板,进行如图3所示的设置:

图3 设置填充颜色
选取“椭圆工具”应用上面设置的填充颜色,按住Shift键在工作区中绘制一正圆,即完成图形元件的设计,如图4所示:

图4 绘制元件“ball”的图案
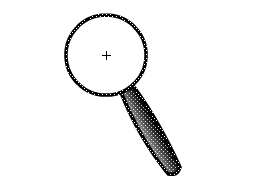
5.新建一按钮元件“button”,在默认图层的弹起帧,插入一关键帧,选中该帧在工作区中绘制一放大镜的轮廓,如图5所示:

图5 绘制放大镜的轮廓
新建一图层,在“弹起”帧处插入一关键帧,选中该帧将制作好的图形元件“ball”拖放到工作区中,这就是放大镜的镜片,调整其位置效果如图6所示:

图6 为放大镜添加镜片
6.新建一影片剪辑“fangda”,在第1帧处插入一关键帧,将制作的按钮元件“button”拖放到工作区中创建一实例,选中所创建的实例,为其添加如下脚本:
on (press) {
startDrag("_root.jing");
}
//当鼠标按下时可对主场景中的实例“jing”进行拖曳。
on (release) {
stopDrag();
}
//当松开鼠标时,停止对实例“jing”进行拖曳。
7.返回主场景,为了便于理解将默认图层更名为“pic”,在第1帧处插入一关键帧,将影片剪辑“picmovie”拖放到工作区中创建一实例,调整其位置,设置实例的大小为638pxX478px,第2帧处插入帧即可。
新建一图层“mengban”,在第1帧处插入一关键帧,选中该帧,将影片剪辑“meng”拖放到工作区,创建一实例“meng”,
新建一图层“fangdajing”,在第1帧处插入一关键帧,选中该帧,将影片剪辑“fangda”拖放到工作区中创建一实例“jing”,如图7所示:

图7 为影片添加放大镜
新建一图层“action”,在第1帧处插入一关键帧,选中该帧添加如下脚本:
sx = _root.jing:_x;
sy = _root.jing:_y;
//获取实例“jing”的位置
在第2帧处插入一关键帧,选中该帧添加如下脚本:
setProperty("_root.meng", _x, _root.jing:_x);
setProperty("_root.meng", _y, _root.jing:_y);
//将实例“jing”的横纵坐值赋给实例“meng”的相应坐标
setProperty("_root.meng.ditu", _x, _root.meng.ditu:_x-5/4*(_root.jing:_x-sx));
setProperty("_root.meng.ditu", _y,
_root.meng.ditu:_y-5/4*(_root.jing:_y-sy));
gotoAndPlay(1);
8.这样整个“放大镜”就制作完成,保存作品,按“Ctrl+Enter”预览最终效果。