flash遮罩特效实例精选(5)
![]()
![]() 5.可拖曳的遮罩效果
5.可拖曳的遮罩效果
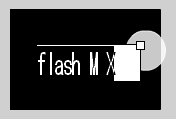
本实例实现的是通过鼠标的得多来观看文本,就象是在芒芒黑夜,打着手电筒一样,效果如图1所示:

图1 可拖曳的遮罩效果
访实例在制作过程中,使用蔗罩技术和鼠标拖曳技术,即使用脚本“startDrag()”来实现鼠标的拖曳效果,具体操作步骤如下:
1.新建一电影,设置影片大小为300pxX200px(单位为像素),背景色为黑色。
2.新建一影片剪辑“Spotlight”,从工具箱中选取椭圆工具,打开属性面板设置其轮廓颜色和填充色均为白色,选中第1帧插入一关键帧,按住Shift键在工作区中绘制一正圆如图2所示:

图2 设计影片剪辑“Spotlight”
3.返回主场景,为了便于理解,将默认图层更名为“masked”,选中第1帧,插入一关键帧,打开库面板,将影片剪辑“Spotlight”拖放到工作区中,创建一实例“spotlight”,同时更改实例“spotlight”的简明度为79%(在属性面板中设置实例名),这样才有真实感,属性面板如图3所示:

图3 设置实例的相关属性
4.插入一遮罩导“mask”,在第1帧处插入一关键帧,选取文本工具,打开属性面板,设置其字体为“黑体”,大小为70,颜色为黑色在工作区中输入文本“flash M X”如图4所示:

图4 输入文本
5.适中遮罩层“mask”的第1帧,添加如下脚本:
startDrag("/spotlight", true);
//使
spotlight 影片剪辑在影片播放过程中可拖动。一次只能拖动一个影片剪辑。执行
startDrag 动作后,影片剪辑将保持可拖动状态,直到被
stopDrag 动作明确停止为止,或者直到为其他影片剪辑调用了
startDrag 动作为止。
6. 这样整个“可拖曳的遮罩” 效果就制作完成,保存作品,按“Ctrl+Enter”预览最终效果。