简单的鼠标拖放效果
这是一个纯粹用Actions来实现的非常简单但也非常重要的示例,我们可以通过这一节的学习再增加一些对Actions的认识,这样下一章我们讲起来就不那么费劲了。在上面的示例中,大家试着把黄色的小方块分别拖到三个圆中看一下效果,这就是我们今天要做的内容。
新建一个文件,设置背景色为黑色。
按Ctrl-F8新建一个电影片断类图符dragmovie。在这个图符编辑画面画一个黄色的不带边线的正方形。
选中这个正方形,按F8把它转换成按钮类图符dragbutton。现在这个正方形就变成了dragbutton的一个实例,我们一会儿对它设置Actions,使它可以被拖动且在特定的位置执行特定的操作。
再按Ctrl-F8新建一个电影片断类图符target。 在图符编辑画面中画一个红色的不带边框的圆。
有了这些图符就足够了,现在回到主场景,按Ctrl-L打开图库窗口,从中拖三个target出来并排放好。分别双击后两个红色的圆,在弹出的实例属性对话框中把它们的颜色效果标签下的Tint值改为绿色和蓝色,这样就有三种颜色不同的圆。现在我们依次双击这三个圆,把它们的实例名分别设置为target1,target2和target3,这是为了便于判断黄色的小方块位于哪个圆中。
新建一个层,dragmovie拖到画面中。 双击这个黄色的正方形,在弹出的实例属性对话框中把实例名设为dragmovie。
现在主场景也已经布置好了,我们再回到电影片断类图符dragmovie的编辑画面来对其中的按钮类图符dragbutton的实例进行Actions的设置,这是这个示例最重要的部分。这里我们将接触到一些新的Actions命令和参数,大家现在不需要深究,只要稍作了解就行了。
双击这个黄色的正方形,在弹出的实例属性对话框中选Actions标签。 点![]() ,选On MouseEvent,在右边选Press。再点
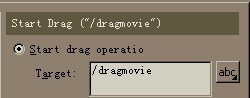
,选On MouseEvent,在右边选Press。再点![]() ,选Drag Movie Clip,在右边Target一栏中填上/dragmovie,见下图。
,选Drag Movie Clip,在右边Target一栏中填上/dragmovie,见下图。

上面这样设置是让鼠标可以在按住按钮不放的情况下自由拖动按钮。这一段的Actions如下面所示:
On (Press)
Start Drag("/dragmovie")
End On
在Actions窗口左面选中End
On,再按![]() ,再选On MouseEvent,在右边选Release。现在我们将设置当按钮被释放时,根据它所处的不同位置将执行不同操作的Actions命令。按
,再选On MouseEvent,在右边选Release。现在我们将设置当按钮被释放时,根据它所处的不同位置将执行不同操作的Actions命令。按![]() ,再选Drag Movie Clip,选中右边的单选框Stop drag
operation,表示一旦鼠标释放,就停止拖动。
,再选Drag Movie Clip,选中右边的单选框Stop drag
operation,表示一旦鼠标释放,就停止拖动。
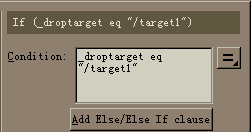
点![]() ,选If。在右边的条件框中填上_droptarget eq
"/target1"。这里我们要多说两句,_droptarget是Flash4中新增的参数,它的含义是:如果一个电影片断是可被拖动的,并且当其被拖动至另一个电影片断的范围里时,该属性值就设定为另一个电影片断的实例名。所以_droptarget用来实现我们这个示例效果是最合适不过了。eq
是 equal 的简写,含义为表达式值相等,所以这个条件判断语句的意思是如果dragmovie的_droptarget属性与 "/target1"相等,则执行下面的语句,也就是说当dragmovie即黄色的方形被拖动到/target1即红色的圆上时将执行下面的操作。
,选If。在右边的条件框中填上_droptarget eq
"/target1"。这里我们要多说两句,_droptarget是Flash4中新增的参数,它的含义是:如果一个电影片断是可被拖动的,并且当其被拖动至另一个电影片断的范围里时,该属性值就设定为另一个电影片断的实例名。所以_droptarget用来实现我们这个示例效果是最合适不过了。eq
是 equal 的简写,含义为表达式值相等,所以这个条件判断语句的意思是如果dragmovie的_droptarget属性与 "/target1"相等,则执行下面的语句,也就是说当dragmovie即黄色的方形被拖动到/target1即红色的圆上时将执行下面的操作。

点![]() ,我们来设置满足上面这个条件后要进行哪些步骤。选Tell Target,在右边的Target栏中填上/dragmovie,也就是说我们接下来的操作都是针对dragmovie这个电影片断实例进行的。
,我们来设置满足上面这个条件后要进行哪些步骤。选Tell Target,在右边的Target栏中填上/dragmovie,也就是说我们接下来的操作都是针对dragmovie这个电影片断实例进行的。
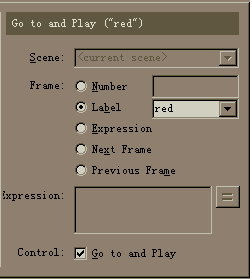
再点![]() ,选Go to,然后按下图设置,表示跳转到标签为red的帧上并播放。
,选Go to,然后按下图设置,表示跳转到标签为red的帧上并播放。

这样我们这一段If条件语句就做好了,它的意思是当黄色的小方块被拖动到红色的圆上时,跳转到dragmovie的标签为red的帧上播放。这里需要说明的是,目前为止,我们的dragmovie里只有一帧,且放的是dragbutton的一个实例。我们将在全部设置好Actions以后再给dragmovie里相应增加一些内容。
这一段条件判断的Actions语句如下所示:
If (_droptarget eq "/target1")
Begin Tell Target("/dragmovie")
Go to and Play("red")
End Tell Target
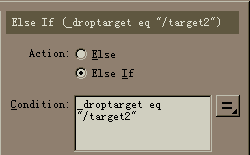
注意这个If语句还没有结束,下面我们来设置其它的条件。不用我说,接着该判断黄色的方形是否被拖动到绿色圆上的情况了。在Actions窗口中选中If (_droptarget eq "/target1"),在右边的窗口部分点一下![]() 按钮。进入Else语句的设置画面,在右边Else If前的单选框中点一下,并在条件栏里输入下面所示的判断语句,它的含义我就不多说了。
按钮。进入Else语句的设置画面,在右边Else If前的单选框中点一下,并在条件栏里输入下面所示的判断语句,它的含义我就不多说了。

其它的语句与刚才If中的基本相同,只是把red标签改为green标签就行了。设置好的这一段语句如下所示:
Else If (_droptarget eq "/target2")
Begin Tell Target("/dragmovie")
Go to and Play("green")
End Tell Target
同样,再加一段Else If,设置黄色方块拖动到蓝色圆中的情况,设置好的这段语句如下所示:
Else If (_droptarget eq "/target3")
Begin Tell Target("/dragmovie")
Go to and Play("blue")
End Tell Target
最后,我们还需要设置当黄色小方块不在这三个圆中的任何一个之内里的情况。选中If (_droptarget eq "/target1"),点![]() ,还是设置Begin Tell Target("/dragmovie"),只是把Go to语句的内容改为Go to and Play(1)。
,还是设置Begin Tell Target("/dragmovie"),只是把Go to语句的内容改为Go to and Play(1)。
这样我们就设置好了所有的Actions语句,下面列出整个Actions命令行:
On (Press)
Start Drag("/dragmovie")
End On
On (Release)
Stop Drag
If (_droptarget eq "/target1")
Begin Tell Target("/dragmovie")
Go to and Play("red")
End Tell Target
Else If (_droptarget eq "/target2")
Begin Tell Target("/dragmovie")
Go to and Play("green")
End Tell Target
Else If (_droptarget eq "/target3")
Begin Tell Target("/dragmovie")
Go to and Play("blue")
End Tell Target
Else
Begin Tell Target("/dragmovie")
Go to and Play(1)
End Tell Target
End If
End On
接下来我们来对dragmovie做一些修改。双击第1帧设置Actions为Stop。
在第2帧,第16帧和第31帧分别按F6插入关键帧,并双击这几帧分别把它们的帧标签设为red,green和blue。
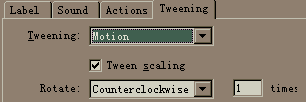
选中第2帧,双击该黄色的小方块,在弹出的实例属性对话框中把颜色效果标签下的Tint值改为淡红色,再在第15帧按F6插入关键帧。再次双击第2帧,设置帧属性为运动渐变,并把旋转属性设置为下图所示。双击第15帧,设置Actions为Go to and Play("red")。

同样方法,我们分别选中第16帧和第31帧,把颜色改为淡绿色和淡蓝色,再分别在第30和第44帧按F6键,然后分别对第16和第31帧设置帧属性和上图一致,最后双击第30帧和第44帧,把Actions设置为Go to and
Play("green")和Go to and
Play("Blue")就行了。
设置好后的这个电影片断的时间轴如下图所示:
![]()
这样,我们就完成了整个示例的制作。