创建Flash MX组件(上)
Flash MX引用了我们在VB程序中熟悉的组件概念(功能相似在VB中称为控件),替代和扩展了Fash5中的智能剪辑(SmartClip),在FlashMX中有一个新的组件面板(Component Panel)定制了一些常用的组件 ,比如列表框(listboxes,)滚动条(scrollbars), 单选按纽(radio buttons), 复选框(combo boxes),等等我们在Html文件中常用的功能元件,对于广大的flash开发者来说是一个不错的福音,定制的常用组件不仅减少了开发者的开发时间,提高了工作效率,而且能给flash作品带来统一的工业化的界面。
什么是组件?
什么是组件?笔者实在是很难给组件概念下一个全面正确的定义,FlashMX的的组件概念是由flash的智能剪辑延伸而来的,比较各种FlashMX中内建的常用组件,可以归纳以下特点:
- 拥有某种功能的电影剪辑
- 有参数变量(属性),改变参数来改变组件的属性
- 参数改变的情况下,组件的功能不变
- 能够重复应用和改变组件的外观(skins)
flashMX中内建了一些常用的组件,作为广大flash开发者的共有资源,当然你也可以自己创建自己的组件,做为第三方开发者,你也可以共享他人的组件资源,你只要拿来用就可以。为了组件适合自的开发环境,你可以改变组件的一些参数,比如一个拨盘组件(dial Components)

你所能拨指针的范围(最大值和最小值)是一个可调的参数。从广义上说,组件是用户化的可ActionScript控制的动画。
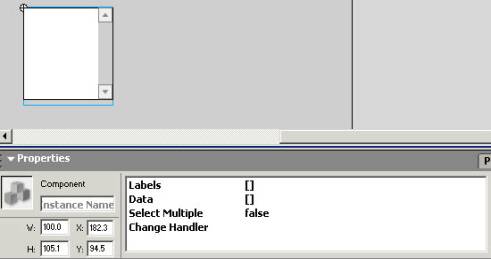
我们可以用属性监视面板(property inspector)来“监视”组件 只要你选中了场景的组件实体,在属性面板上就显示该组件对应的参数(属性),通过改变这些参数你可以“个性化”你的组件。

实例说明
为了演示如何创建一个组件,我们来创建一个简单的等腰三角形状的组件,这个组件包括如下属性:底长,高,填充色以及是否显示填充色布尔值,也可以得到和获得这个组件的一些属性,比如面积。
有的朋友可能会问创建一个三角形状的组件有什么用?我们可以用它来做什么? FlashMX中自带的一些组件都能实现某一功能,比如列表框(listboxes,)可以做一个列表,滚动条(scrollbars)能实现IE浏览器中滚动的功能。我们创建的这个组件笔者现在也不知道可以用来干什么,不过 ,创建这个三角行状的组件的方法是和任何其他组件是相同的,笔者只想通过这个例子来说明自定义组件的原理和方法。
操作步骤
1. 创建一个三角形状电影剪辑
新增一个电影剪辑(Ctrl+F8)画一等腰三角形图形,高和底边宽均为100px,并使图形的中心坐标(电影剪辑舞台的中心点)在底边上的中点重合,这样图形的大小变化就基于底边。

2 定义组件类
这是自定义组件的关键,FlashMX新增加了自定义组件的函数#initclip #endinitclip和方法Object.registerClass(),大家可能对这些函数和方法感到陌生 。不过没有关系,我们先来看下面一段代码:
|
注意这段代码是是“捆绑”在三角形电影剪辑内部的第一桢上的。看到上面的代码你可能不明白,没有关系,说实话笔者看FashMX的联机的帮助文件的相关内容看了半天也不知道意思。要明白这段代码的意义,我们先必须熟悉一些面对对象语言的知识。如果你熟悉一些面对对像编程语言,比如Java
C/C++,Javascript,应该知道类(class)对象(object),对象构造器(Constructor )类的继承。先来了解这些概念:
A.
创建类
从flash5开始,actionscript就是面对对象编程语言了,和其他程序语言一样,flash中的也有类(对象)的概念,类是具有相似功能元素的集合,flash中有很多预定义类(对象),比如电影剪辑就是一个图形化的对象。我们也可以来自定义类(对象)。方法是:
首先定义一个函数构造器
function
functionname([argument0, argument1,...argumentN]) {
statement(s)
}
或
function([argument0,
argument1,...argumentN]) {
statement(s)
}
我们称为函数,函数有有名函数和无名函数两种,比如有名函数function
functionname( )和无名函数 function()
然后通过关键字new定义一个对象 ,假如刚定义的构造器函数名为myfunction
myobject=new
myfunction( )
就定义了一个类
B.
类的继承
所有函数都有Prototype(原型)的隐藏属性,Prototype属性在函数定义的同时也自动的定义,所有的函数的Prototype属性和方法都自动的转变成隐藏在实体中的_proto_属性和方法。可以给函数的Prototype定义一个新的函数:
myfunction.prototype.myevent
= function () {...}
注意prototype是必须的
明白了这些概念我们再来深入的研究上面代码的意义
自定义组件的过程主要有四步骤:
1. 自定义组件类;
2. 定义这个组件类的继承类, 一般是电影剪辑类;
3. 为类添加成员和方法;
4. 将组件注册(register)给组件类。
我们来看看这四个步骤对应怎样的代码
#initclip and #endinitclip
这两个指令是Flash MX 新增加的,用来自定义一个组件,这一对指令中包含的代码块就是一个定义组件的四个步骤,#initclip和 #endinitclip总是同时出现,这有点像Html的标签。#initclip ,#endinitclip代码块在.swf文件反复的播放中只执行一次,代码块在.swf文件中的任何元素载入时间轴前就已经运行了,这与flash5中在播放头运行时代码执行有所不同。
自定义组件类
|
定义一个构造函数TriangleClass,这个构造函数的成员拥有新的对象cobj和方法
定义这个组件类的继承类
TriangleClass.prototype
= new MovieClip();
给这个函数的原型创建一个电影剪辑实体,也就是这个新创建的对象是电影剪辑的一个继承类,这样这个组件类的原形就继承了电影剪辑的所有属性和方法。
为类添加成员和方法
|
给TriangleClass的原形(prototype)定义一个update函数,函数可以改变组件(实体其实是三角形,在后面的代码中把三角形组件注册给组件类)的色彩和底边长和高属性
将组件注册(register)给组件类
Object.registerClass("FTriangle",
TriangleClass);
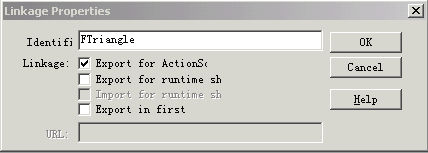
这是Flash MX新增加的用于自定义组件的函数,作用是使TriangleClass类与所在的组件挂接,使得组件不是MovieClip的直接对象,而是从新的类实体化得到的。Ftriangle是组件的一个linkage ID,打开linkage属性面板(右键点击库中的三角形电影剪辑,选择linkage)按下图定义。

为了这个组件的属性更加丰富,还可以给类添加以下方法 ,下面代码是一个定义组件的全部代码:
|