竖直方向的弹簧振子效果
将直线画成一个弹簧状,确定好一端的静止坐标,另一端用振子的动坐标表示,而弹簧的长度用解析几何知识中的直线公式求得,我们便能方便地制作出一个物理模型----弹簧振子。通过这个实例的学习,我们可以掌握画直线的一种方法。
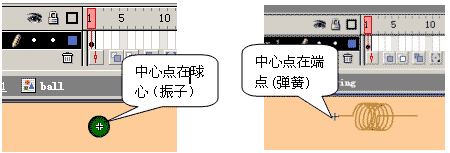
1、建立新文档。创建小球ball和弹簧spring的图形符号,如图1所示

图1
如果你画不好弹簧,当然也可以画一根直线做为“橡皮筋”代替弹簧。
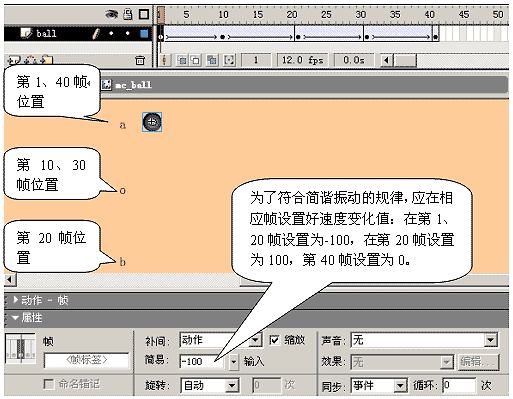
2、创建振子上下振动的动画mc_ball。将小球ball拖入场景上方,在10、20、30、40帧插入关键帧。然后在相关帧将球拖放至相关位置,并在相应帧设置好速度变化值,如图2所示

图2
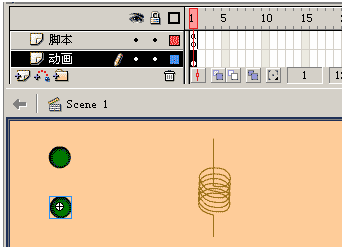
3、进入主场景,将图形符号ball、弹簧spring和电影剪辑mc_ball拖入。Ball命名为a2,置于舞台中央上方,做为一个端点,。Mc_ball命名为a1,置于ball的下端,。弹簧命名为p,可放在任意位置。如图3所示。

图3
4、新建一脚本层,加上脚本:
//建立事件处理函数
onEnterFrame=function()
{
//定义下端点坐标
x1=a1._x+_root.a1.ball._x;
y1=a1._y+_root.a1.ball._y;
//定义上端点坐标
x2=a2._x;
y2=a2._y;
dx=x2-x1;
dy=y2-y1;
//计算直线(外形为弹簧)长度
l=Math.sqrt(dx*dx+dy*dy);
with(_root.p)
{
//设置弹簧下端点位置及长度变化
_x=x1;
_y=y1;
_xscale=l;
}
}
脚本说明:对这个只有一帧的动画,要求反复调用执行,需要建立“事件处理函数”,使其能处理与EnterFrame电影剪辑相关联的动作。
第3、4行的下端点坐标由两部分组成:一是a1放置在舞台上的静止坐标,二是a1向下振动的动坐标。第7、8、9是计算弹簧的长度,这个长度由dx的平方加dy的平方再开平方确定,即l=Math.sqrt(dx*dx+dy*dy)。这里需要一点解析几何的知识,如果你忘记了,应该补一下课。由于X1、Y1是随小球的上下振动而变化的,所以弹簧的长度也是变化的。
语法小常识:
● myMovieClip.onEnterFrame
说明:事件处理函数;以影片帧频持续调用。首先处理与 enterFrame 剪辑事件关联的动作,然后才处理附加到受影响帧的所有帧动作脚本。 必须定义一个在调用该事件时执行的函数。
● Math.sqrt(x)
参数:x 一个大于等于 0 的数字或表达式
返回:一个数字
说明:方法;计算并返回指定数字的平方根