网站导航
实例说明
通过制作简单的Flash片头动画,掌握制作Flash
Website的技巧和方法。
有关知识
控制背景音乐的开关,3D效果的按钮制作,导引线的设置, tell target命令的应用。
制作过程
步骤1:打开Flash,建立一个新文件。按Ctrl+M键,设置帧速度:18fps,大小:450px*300px,背景颜色:白色(#FFFFFF)。
步骤2:从菜单栏中选择插入>添加组件(Insert>New
Symbol),在出现的对话框中选按钮(Button),命名为bu-logo1,用绘图工具制作一个logo,如图1所示。

图1制作按钮
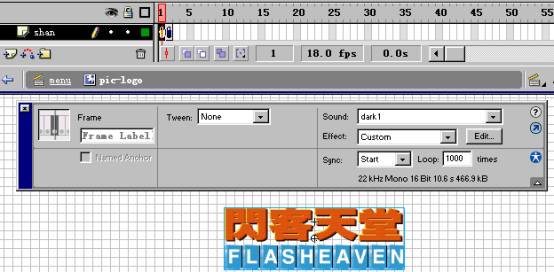
步骤3:制作电影片断pic-logo,将已做好的按钮bu-logo1导入pic-logo中,按F6将第2帧也设为关键帧。两个关键帧的Actions都设置为stop。
导入一段音效作为背景音效。
在属性面板将第1帧中的sound设置为:
effect:custom;sync:start;loops:1000
按钮bu-logo1的Actions:
|
on (release) { gotoAndStop (2): } |
当鼠标(放开) 跳至并停止帧(2) |
在属性面板将第2帧中的sound设置为:
effect:none;sync:stop;loops:
0
按钮bu-logo1的Actions:
|
on (release) { gotoAndStop (1): } |
当鼠标(放开) 跳至并停止帧(1) |
这样,电影开始,背景音乐循环播放,按下按钮bu-logo1后,音乐停止。再次按下按钮,背景音乐又开始播放。如图2所示。

图2制作背景音效电影片断
步骤4:新建图像(Graphic),命名为pic-bu1,绘制3D效果的按钮图形,如图3所示。

图3 3D效果图像
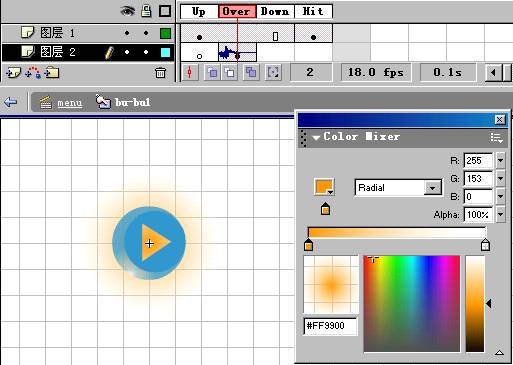
步骤5:新建按钮,并将其命名为bu-bu1,将库中的pic-bu1拖入Up帧,选中Down帧,按F5插入帧。新建一层,在Over帧插入关键帧,使用椭圆工具绘制一个圆,并用放射渐变填充,使按钮在滑过状态时产生朦胧效果,如图4所示。

图4制作3D效果按钮
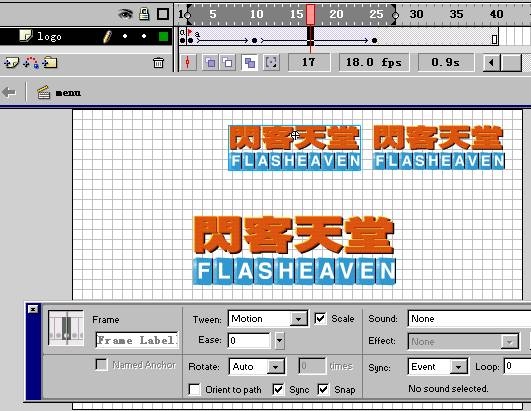
步骤6:回到场景中,新建logo层,将电影片断pic-logo1拖放到场景中间。在第10帧处建立关键帧,将pic-logo1放置在场景上方并缩小:
在第25帧处建立关键帧,将pic-logo1放置在场景右上方,并且在Frame面板中将关键帧设置为移动渐变(Motion),使电影播放时产生pic-logo1由场景中间逐渐移动到上方,再右上方的效果。如图5所示:

图5产生移动渐变
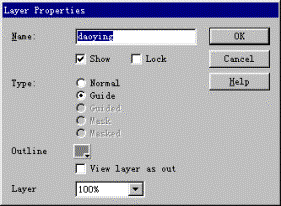
步骤7:新建daoying层,绘制一条弧形线段,在此层上点右键,从下拉菜单中选properties,在出现的Layer
Properties面板中将类型选为导引线(guide),如图6所示。
步骤8:新建6个层,分别命名为1,2,3,4,5,6
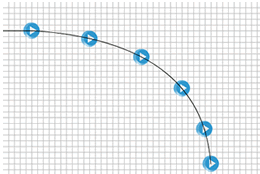
层,分别在6个层的第10帧处建立关键帧,分别放置按钮bu-bu1,均匀分布6个按钮,并和导引线对齐,如图7所示。
步骤9:分别将1,2,3,4,5,6
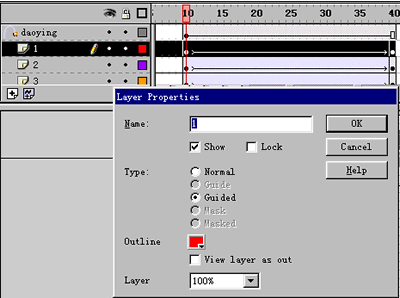
层和daoying引导层的第40帧选中,按F6建立关键帧,再返回到第10帧,调整按钮bu-bu1的位置,将按钮拖动到场景外部,并和导引层daoying对齐, 将1,2,3,4,5,6层分别在Frame面板中设置为移动渐变(Motion),
并将属性设置为guided。如图8所示。
这样,从电影第10帧处开始,按钮沿着引导线由场景外滑动到场景中,并成弧形排列。

图6设置导引层

图7将按钮与导引线对齐

图8引导层
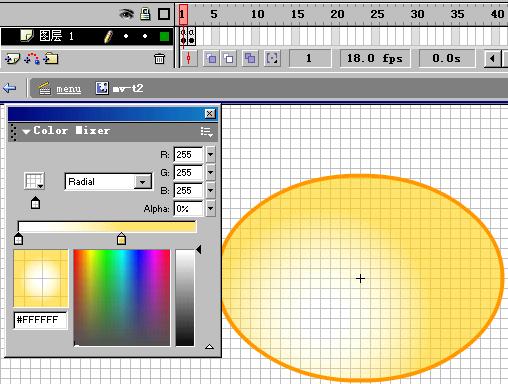
步骤10:新建电影片断mv-t2,在工作区内沿中心点画一个椭圆,用墨水瓶工具
![]() 将线段颜色填充为#ff9900,线段粗细设为8px:在Color
Mixer面板设置放射渐变填充,将alpha设置为60%左右的半透明。
将线段颜色填充为#ff9900,线段粗细设为8px:在Color
Mixer面板设置放射渐变填充,将alpha设置为60%左右的半透明。
按F6将第2帧设置为关键帧,改变Color
Mixer面板的填充色再对椭圆进行填充。
将两个关键帧的Actions都设为stop。如图9所示。
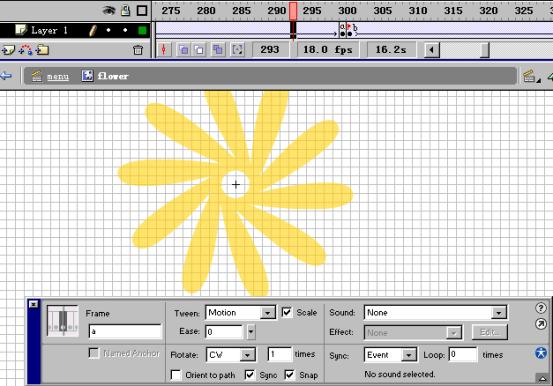
步骤11:新建电影片断flower,绘制一朵花,对齐工作区中心点.分别在第300,301,600帧处设置关键帧。在301帧处改变flower的颜色。
将第1,301关键帧的标签分别命名为a,b,在属性面板设置移动渐变(motion):旋转(rotate)设置为顺时针一次,如图10所示。

图9制作电影片断mv-t2

图10设置电影片断flower的Frame
第300,600处关键帧的Actions分别设置为:
|
gotoAndPlay ("a"): gotoAndPlay ("b"): |
跳至并播放标签”a” 跳至并播放标签”b” |
步骤12:新建电影片断mv-text,建立7个关键帧。Actions都设置为停止(stop),在七个关键帧处分别写一些描述性文字。如图11所示。
提示:我们想要做的效果是:当场景中鼠标滑过按钮bu-bu1时,产生对网站栏目的介绍。

图11栏目介绍
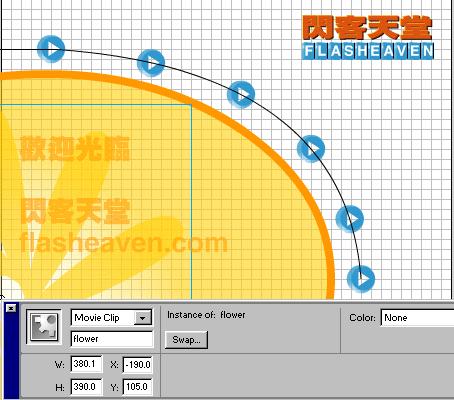
步骤13:回到场景中,新建三个层,分别命名为t2,flower和text.在第40帧处建立关键帧,将电影片断放置mv-t2,flower和mv-text分别在置在相应层并安排好合适位置,并在第40帧处设置Actions为停止(stop),不要让电影循环播放。
在Instance面板将三个电影片断mv-t2,flower和mv-text分别命名为t2,flower,text,如图12所示。

图12给电影片断命名
步骤14:分别在1,2,3,4,5,6层的第40帧处设置6个按钮的Actions:
|
on (press, release, rollOver) { tellTarget ("/t2") {
gotoAndStop (2): } tellTarget
("/flower") {
gotoAndPlay (301): } tellTarget ("/text")
{
gotoAndStop (2): } } on (rollOut) { tellTarget ("/t2") {
gotoAndStop (1): } tellTarget
("/flower") {
gotoAndPlay (1): } tellTarget ("/text")
{
gotoAndStop (1): } } |
当鼠标(按下,放开,滑过) 告知目标(“/t2”) 跳至并停止帧(2) 告知目标(“/flower”) 跳至并播放帧(301) 告知目标(“/text”) 跳至并停止帧(2) 当鼠标(滑出) 告知目标(“/t2”) 跳至并停止帧(1) 告知目标(“/flower”) 跳至并播放帧(1) 告知目标(“/text”) 跳至并停止帧(1) |
|
on (press, release, rollOver) { tellTarget ("/text")
{
gotoAndStop (7): } tellTarget
("/flower") {
gotoAndPlay (301): } tellTarget ("/t2") {
gotoAndStop (2): } } on (rollOut) { tellTarget ("/text")
{
gotoAndStop (1): } tellTarget
("/flower") {
gotoAndPlay (1): } tellTarget ("/t2") {
gotoAndStop (1): } } |
当鼠标(按下,放开,滑过) 告知目标(“/text”) 跳至并停止帧(7) 告知目标(“/flower”) 跳至并播放帧(301) 告知目标(“/t2”) 跳至并停止帧(2) 当鼠标(滑出) 告知目标(“/text”) 跳至并停止帧(1) 告知目标(“/flower”) 跳至并播放帧(1) 告知目标(“/t2”) 跳至并停止帧(1) |
好了,按Ctrl+Enter测试一下电影效果。
现在看到的电影还不能说是一个完整的网站界面,所有的按钮动作都没有相应的链接,在这里只是说明制作网站导航界面的基本思路,完成它还需要充分发挥想象力。好的Flash作品创意永远是第一位的,而技术只是实现创意的一种手段。