巧做画板
实例说明
当鼠标点击屏幕或按下空格键,就能在屏幕上画下一个小圆点,通过颜色选择器选取不同的画笔颜色,画出喜欢的图形。
有关知识
隐形按钮的应用。设定参数,属性,复制(删除)电影片断。
制作过程
步骤1:打开Flash,建立一个新文件。按Ctrl+M键,将帧速度(Frame
rate)设为12帧/秒,Dimensions设为450px*300px,背景颜色为白色。
步骤2:从菜单栏中选择插入>添加符号(Insert>New
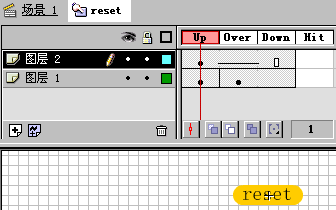
Symbol),在出现的对话框中选按钮(Button),命名为reset,制作一个reset按钮。如图1所示。

图1制作reset按钮
步骤3:将按钮reset放入到场景中,将该层命名为reset。
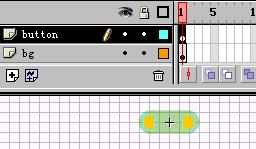
步骤4:新建图层bg,放在场景最底层,用矩形工具画一个方框,能够覆盖整个场景即可,颜色无所谓,因为我们要做的是一个隐形按钮。从菜单栏中选择插入>转换为符号(insert>convert
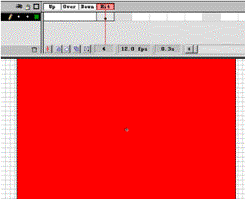
to symbol),在出现的对话框中选择按钮(Button),命名为bg,编辑按钮bg, 在时间轴将矩形从Up帧拖拽到Hit帧,以建立触发区域。如图2所示
. 
图2隐形按钮的制作
步骤5:从菜单栏中选择插入>添加符号(Insert>New
Symbol),在出现的对话框中选电影片断(Movie Clip),命名为color,在第1帧用椭圆工具画一个黑色实心圆,不要太大,5-10px就可以了。在场景中新建图层color,将电影片断color放入图层color中。用鼠标选中电影片断color,在属性面板中将其命名为color,如图3所示。

图3给场景中的电电影段命名
步骤6:用同样方法,新建空白电影片断point,只有一个空白关键影帧即可。在场景中新建图层point,将电影片断point放入图层point中,在属性面板中将其命名为point。
步骤7:好了,现在我们在场景中开始设置按钮bg的Actions。先在场景中选择隐形按钮bg,在Actions面板中插入如下命令:
|
on (press, keyPress "<Space>") { i = Number(i)+1; duplicateMovieClip
("/color", "color" add i, i); setProperty ("color"
add i, _x, getproperty("/point", _x)); setProperty ("color"
add i, _y, getproperty("/point", _y)); } |
当按下鼠标或键盘”空格”键 设定参数i=数值(i)+1 复制电影片断("/color",新名称: "/color"+i,数目:i) 设定属性("/color"+i的X位置为"/point"的X位置) 设定属性("/color"+i的Y位置为"/point"的Y位置) |
它们所起的作用是:当按下鼠标或<空格键>时,设定参数:I=I+1,复制电影片断color,确定复制电影片断的位置。
步骤8:设置按钮reset的Actions。在场景中选择按钮reset,
在出现的Actions面板中插入如下命令:
|
on (release)
{
while (Number(i)>0) {
removeMovieClip ("color" add i); i =
i-1; } } |
鼠标放开 当数值i>0 复制电影片断("color"+i) 设定参数i=i-1 |
鼠标事件的主要作用就是:当I>0时,清除电影片断"color" add i,使屏幕回到初始状态。好了,现在可以按下Ctrl+Enter键测试一下电影。
只有一种颜色,很单调吧?现在我们把它改造成一个七彩画板。
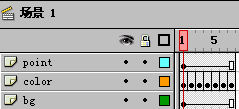
步骤9:点击color层,分别选中第2至7帧,按F6增加6个关键帧。将其余层用F5键延长帧,如图4所示。

图4增加关键影帧
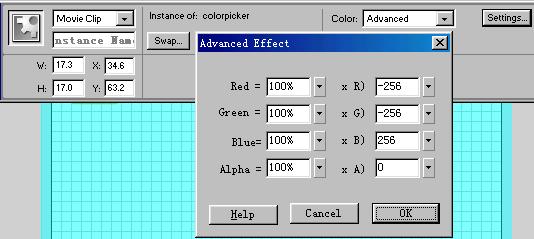
在场景1的第二个关键帧中,选取电影片断colorpicker,单击鼠标右键,选择Panels>Color,在弹出的Effect面板中设置颜色和透明度,通过右侧的RGB滑块,设置喜欢的颜色。如图5所示。

图5给实例设置颜色
步骤10:使用同样方法,在不同的关键影帧下分别设置电影片断colorpicker的颜色。这样在设置完毕后,
colorpicker就有七种颜色了。
步骤11:在场景中新建一图层action,建立七个空白关键影帧。每个空白关键影帧的Action都设置为stop。这样,保证电影不会循环播放。
步骤12:新增电影片断“组件5”,在里面加上背景和两个按钮,如图6所示。

图6制作两个按钮
为了控制电影向前,向后播放,分别给左侧和右侧按钮的Action设置分别为:
|
左按钮 on (release) { prevFrame (); } 右铵钮 on (release) { nextFrame (); } |
当鼠标放开 跳至上一个影帧 当鼠标放开 跳至下一个影帧 |
在场景中新增图层”up&down”,将“组件5”拖入,通过里面包含的两个按钮,可在不同帧中跳转,控制画笔颜色,达到七彩画板的效果。
OK!Flash画板已经做完了,现在可以按快捷键Ctrl+Enter,然后开始作画