用Flash MX制作生日贺卡
一:画面构思:
第一个画面:
文字:There are seventrees here
one
,two, three, fore ,five ,six, seven
Which
one is you?
画面:不同的7颗树在变换,同时7个英文字母跟随树的变化而变化。
第二个画面:
文字:What color is you?
Red?
Orange?yellow? green ?crimson?blue? purple?
画面:将上面的7颗树变成红、澄、黄、绿、赤、兰、紫
随着文字的变化而变化颜色。
第三个画面:
文字:
I
don't know
I
have never look at your picture
And
I have never heard of your voice either
But
we have know each other for more than one year
You
are always in my mind
You
are tree
You
are seventree
画面:让文字一个一个字母出来。
第四个画面
文字:
Happy
birthday to you
画面:配一张生日图片
第五个画面
文字:Today is a special day for you
made
by your good friend Faithli.
画面:添加一个按钮,实现点击按钮返回开始。
上面有了文字、图片还缺少些东西,那就是音乐了。
制作步骤:
第一步:将上面的5个画面制作成5个mc
第二步:制作声音mc
第三步:制作loading加载条
第四步:将5个制作好的mc和声音mc拖放到主场景里
第五步:写教本AS来控制动画的播放。
好了,有了上面的构思和基本的制作思路,下面我们该实战操作了。
打开Flash MX,新建一个文件seventreecard
二.制作画面一
1.首先创建一个新的mc,点击【Insert】-->【New
Symbol】
在弹出的窗口里写上mc的名字:stmc1,见图1(别忘了属性为Movie Clip)

2.建立一个新层给其命名为:one,在第一帧上加入关键帧,将树拖进去,平且写上字
one,
在第9帧上点击F5,这样将上面的树和字停留9帧,见图2:

3.新建一层,给其命名为:two,在第10帧插入关键帧,将2中的树和one改为另外一颗树
和two,见图3

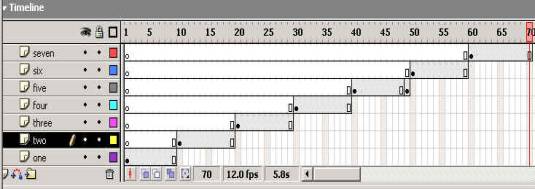
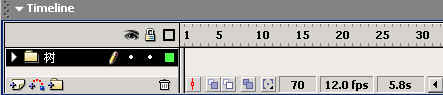
4.以此类推,分别在第20、30、40、50、60帧插入关键帧,拖入不同的树,写上不同的字
号。时间轴上分布如图4所示:

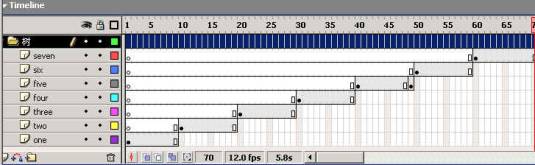
5.上面的层太多,我们用Flash MX新增加的功能文件夹将上面的层放到一个文件夹里。
层文件夹的创建,可以直接在时间轴的层的下方点击公文包 ,或者点击【Insert】-->【New Folder】建立一个新的文件夹:树。这也是
Flash MX新增加的属性,使得层变得清晰和可读性更强。将上面的7层拖入树文件夹里。如图5所示:

6.点击一下文件夹:树左边的小三角形,就可以看到如下图6所示。这样层就变得很清晰。

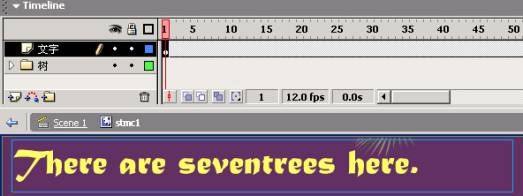
7.在树的上面新添一层,给其起名为:文字。在第一帧加文字:There
are seventrees here.
然后在第70帧插入空白关键帧(点击F5),见图7

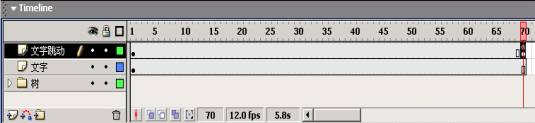
8.为了使界面更加活泼,用Swish2.0增加了文字的动画(Which
one is you?),直接导入Swish形成的movie1.swf
建立新层:文字跳动,在此层的第一帧将movie1.swf拖入即可,然后在70帧插入空白关键帧。时间轴见图8所示

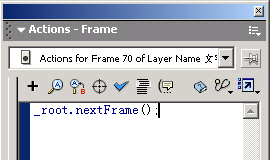
9.在图8的最后一帧加上脚本控制命令。点击Action面板的"+"号Action->Object->Movie
->_root,然后在选中nextFrame,见图9。这主要是为了在主场景中控制下一个MC的命令。后面每个动画的最后一帧出现的a,其内部的命令和图
9的一样。后面就不再详细说明。

到这里我们的动画界面1已经完工。
三.制作动画画面2
制作方法和步骤和画面1的象类似,就是让画面不断的出现红色的树,黄色的树等,从层里
可以看到相应颜色的树的分布情况,另外也把不同层放到一个名字为树的文件夹里。这里
就不再详细的介绍,大家看看时间轴上的设计,如图10

四.第三个动画画面的实现。我们用Flash MX的辅助软件Swish 2.0来制作文字动画。
1.打开Swish 2.0,看菜单上的T,双击打开文字框,选好字体大小和颜色,在里面输入文
字
I don't know
I have never look at your picture
And I have never heard of your voice either
But we have know each other for more than one year
You are always in my mind
You are tree
You are seventree
2.点击【Add Effect】->【Typerwrite】,可以调整打字效果的速度和跟踪符号,然后
就可以输出动画movie3.swf。
3.回到我们刚才正在制作的动画Flash MX界面里,新建一个Symbol,其名字为:movie3
将Swish制作的动画导入进来。
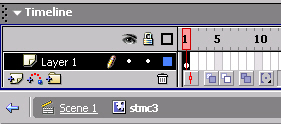
4.新建一个Symbol,名字为stmc3(也就是我们的动画画面3),在第一帧插入关键帧,将
movie3拖放到stmc3的场景里,见图11

场景里出现了如图12所示的符号:

动画场景3的打字效果制作完毕
五.第四个动画画面的制作
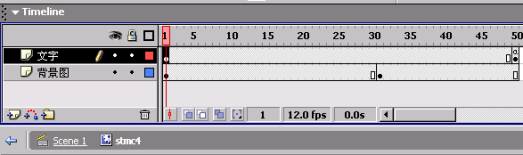
1,新建一个Symbol,给其命名:stmc4,在第一层背景层的第一帧插入一个关键帧,将一
张生日贺卡的图片导入进去,并且将其缩小,在30帧处点击F6,同时将图片放大。在1~
30帧之间任意点击一帧,按下鼠标右键,在弹出的菜单里选Create Motion Tween,在50帧
处点击F5。这样图片会产生又小变大的效果,同时停留一段时间。
2.点击层下面的"+",新增加一层:命名为文字层,在该层的第一帧上插入关键帧,用文字
工具A,在场景里写上:Happy birthday to you!;在50帧处点击F6,让文字从第一帧到
50帧一直出现该文字。见图13

六:动画画面5的制作
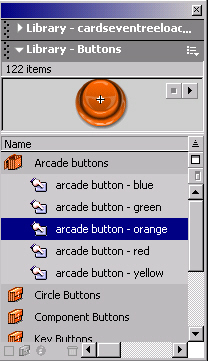
新建一个Symbol,给其命名:stmc5,在第一层的第一帧插入一个关键帧,这是最后一个动
画画面,也是简单的文字,同时在场景里放一个按钮来控制动画回到第一个界面重新播放
。按钮的插入,可以直接从库里拉一个出来就行了,具体的操作:见图14。按钮上的AS等
后面我们在讲。在第一帧上加AS:Stop();。

图14
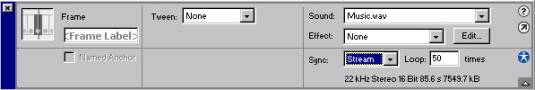
七.音乐mc的制作。【File】->【Import】导入声音music。新建一个Symble,给其起名
为:music,将声音文件music.wav放到第一帧上,在后面的50帧点击一下,可以看到声音
线的延伸,在后面帧延伸直到声音流结束为止。,在任意一帧上点一下,在下面的属性面
板里将声音流Sync里选:Stream,见图15

图15
八.制作loading加载条出现的动画的制作
1.为了在等待的时候界面上有一个动态的画面,使观众会觉得很有意思,这里我们简单地制作一个变化地花。新
建一个MC,起名为jztx(加载图形的缩写),见图19,分2层制作

图19
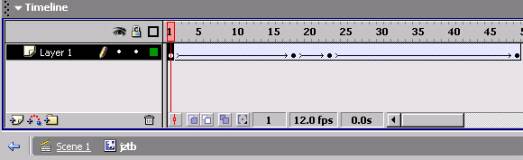
2.新建一个MC,给其命名为jztb,在第一帧加入关键帧,将jztx放到场景里;在17帧插入
关键帧,用变形工具将jzts旋转一个角度,在1~17帧之间任一帧点击右键,继续点击
Create Move Tween,下面的属性面板里选变形为Shape。在23帧插入关键帧,将jztx的透
明度调整为0;中间添加Move Tween;在50帧插入关键帧,将透明度调整到100%,中间加
Tween,时间轴见图20

图20
九.Loading加载条的制作
1.先制作一个新的MC,起名为jzt。画一个矩形条,给其填充上红色的放射状,如图16所
示

图16
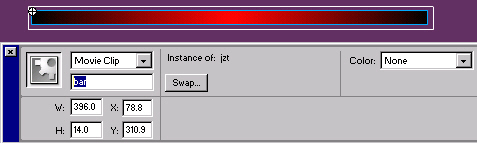
2.在主场景中的第一层,给其命名为加载条背景。在第一帧插入关键帧,将jzt拖入主场
景,并在属性面板里给其一个实例Instance的名字为:bar,并在其四周用矩形边线画一个
白色的矩形框,见图17

图17
3.在第一层的第一帧用文本工具A做一个文本框,并给其命名为text,文本的格式选用
Dynmatic,见图18所示

图18
4.在主场景上增加一层,给其命名为:变化的花
在该层的第一帧加关键帧,将步骤八制作好的MC拖入主场景,在该层的第2帧点击F5。
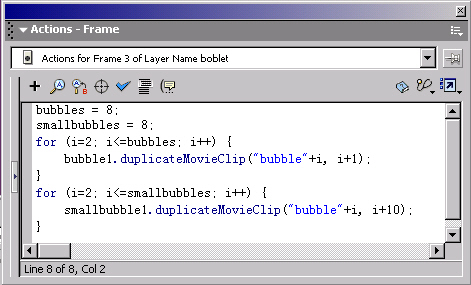
5.在主场景添加新的一层,命名为:action。在第一帧里插入关键帧(F6),在下面的
Action面板里写上如下的脚本:见图21

图21
下面对它解释一下
loadp = getBytesLoaded()/getBytesTotal();
//变量loadp的值为:已经加载的字节数/总的字节数
if (loadp == 1)
//如果loadp的值和1是相等的
{
gotoAndPlay(3);
//跳转到弟三帧并开始播放弟三帧
} else //否则{
_root.bar._width = 400*loadp;
//主场景里实例名字为bar的宽度为:400×loadp
text.text = Math.round(loadp*100) add "%";
//文本框里显示的文本为:(loadp×100)%,即显示下载条的百分数。
}
6,在Action层的弟二帧加Action:gotoAndPlay(1);这样和第一帧构成一个回路。
下载条制作完毕
十.添加一个泡泡的效果
1.新建一个Symble,起名为b1,用画园工具画一个圆形,用放射状颜色填充。见图23

图22
2.回到主场景,添加一层,起名为:buble,在第三帧插入关键帧,b1拖入主场景里,并
给其一个实例名字:bubble1;再拖入另一个b1到主场景里,用变形工具将其缩小,其实例
名字为:smallbuble1;在弟三帧添加AS见图24

图23
十一:将上面制作的几个动画调到主场景。
1. 新增加一层,命名为:动画,分别在该层的弟三帧,第三帧、第五帧、第六帧、第七
帧插入关键帧,将库里的stmc1、stmc2、stmc3、stmc4和stmc5拖入到主场景相应弟三帧,
第三帧、第五帧、第六帧、第七帧,
2在每一个关键帧上添加AS:stop(),由于在上面我们制作动画时,stmc1、stmc2、
stmc3、stmc4和stmc5的最后一帧都有:_root.nextFrame();,所以主场景中stmc1、
stmc2、stmc3、stmc4和stmc5将会顺序播放。
十二。背景音乐的加载
在主场景里新增加一层,命名为背景音乐,在该层的第三帧插入关键帧,将库里已经制作
好的music动画mc拖放到主场景里,在该层的弟7帧点击F5,使背景音乐能够连续播放。
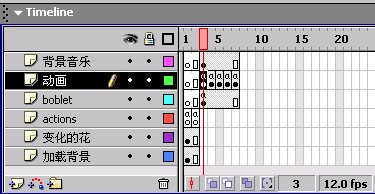
总的制作见图25

图25
文字全文
Special for seventree
************************************************
There are seventrees here
one,two,three,four,five ,six,seven
Which one is you?
What's color of you?
Red, orange,yellow,green,crimson,blue,purple
I don't know
I have never look at your picture
And I have never heard of your voice either
But we have know each other for maor than one year
You are always in my mind
You are tree
You are seven tree
Today is a special day for you
Happy birthday to you
*****************************************************
2002.4.16 faithli