用Flash
MX打造逼真打火机(一)
本例实现的是一次性打火机的仿真效果。在该效果地制作中用到了很多实用的技巧与方法,如帧的跳转技巧,火焰、火花的制作方法;效果中还用到了一些常用的控制语句,以及如何利用对象的方法来控制影片的运动。
效果预览:

图1 效果预览
以下元件的图片如不做说明,场景的缩放比例均为100%。
设计步骤:
打开Flash MX。按快捷键Ctrl+J,然后把场景设置成450px×280px,背景为黑色,12fps。
一、设计元件
1.制作机身
按快捷键Ctrl+F8新建一个名为“image”的Graphic符号。然后在“image”的场景里画出一个打火机,或按快捷键Ctrl+R,导入一个打火机的素材,见图1。
2.制作火焰
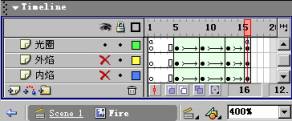
按快捷键Ctrl+F8新建一个名为“Fire”的MovieClip符号。在制作之前我们先看一下火焰(Fire)影片剪辑里层的结构,图2。

图2 Fire的层结构图
根据图2,我们要新建两个层,接着分别把它们命名为:“光圈”层,“外焰”层和“内焰”层。然后在每层的前面空出4帧来,作用是让它在火花闪后出现,以求效果真实。选中第1帧,按快捷键F9打开Actions面板,然后写下影片剪辑停止播放的命令:stop();。第16帧的代码是:gotoAndPlay(5);。
设计内焰
内焰其实就是一片蓝色做大小变化的Shape运动。首先,按快捷键Shift+F9打开ColorMixer面板,并进行如图3的设置。

图3 Color Mixer面板的设置
图3中显示的是右边滑块的设置,左面滑块为黑色,Alpha值为0%。
点选“内焰”层的第5帧,按F7键插入一个空白帧,然后画上一个形状如左下图的内焰,大小为8 px X 13.5 px,X轴的值为0;Y轴的值为-7。然后用油漆桶工具
浇灌颜色,并用颜色转变按钮 点选火苗后调节颜色,最终效果如右下图(此为400%的图片)。


图4 蓝色火苗设计
接下来,分别选中第9、13、16帧按F6插入关键帧,再点选第5、9、13帧,然后在Properties面板里的Tween下拉菜单中选择Shape命令。接着按快捷键Ctrl+I打开Info面板,把第9帧火苗的大小设置为8.5
px X 25 px,X轴的值不变;Y轴的值为-10.5 px,把第13帧火苗的大小设置为8.5 px X 15 px,X轴的仍为0 px;Y轴的值为-9
px。
设计外焰
打开Color Mixer面板进行如图5的设置,设计出的外焰效果见图6(此为200%的图片)。

图5 Color Mixer面板的设置

图6 外焰的最终效果
外焰的设计方法同内焰。这里要讲一下的是滑块的设置,第1个滑块:白色,0%,第2个滑块:白色,30%,第3个滑块:黄色(#FFFF99),100%,第4个滑块:见图5,第5个滑块:白色,80%。这样设计是为了让外焰更有层次感,效果更加的逼真。
外焰大小、位置的设置同内焰。只是Info面板里的设置有所不同。第5帧和第16帧的大小一样,为9 px X 45 px,X轴的值为0 px;Y轴的值为-20
px。把第9帧外焰的大小设置为9 px X 55 px,X轴的值不变,仍为0 px;Y轴的值为-20 px,把第13帧外焰的大小设置为8 px X 40 px,X轴的值不变;Y轴的值为-20
px。
设计光圈。打开Color Mixer面板进行如图7的设置,然后用画圆工具 画出一个椭圆来,使其正好覆盖外焰,见图8。

图7 Color Mixer面板的设置

图8 光圈的相对位置
光圈在第5帧和第16帧里的大小一样,为60
px X 90 px,X轴的值为0 px;Y轴的值为-25 px。同样,我们只要把第9帧里的光圈大小设置为65 px X 110 px,X轴的值不变,仍为0
px;Y轴的值为-27 px,把第13帧的光圈大小设置为60 px X 100 px,X轴的值不变;Y轴的值为-25 px就可以了。
光圈的设计是为了实现火焰周围的热气流动效果,使火焰地跳动更有真实感。