用Flash MX打造逼真打火机(三)
二、设计场景
1.建立各层
先如图14建立各层,层的上下次序不可颠倒,然后把对应的电影剪辑拖拽到层第1帧的场景里。如把影片剪辑“Fire”拖入到“Fire”层中。这样做主要是为了设计的方便,因为我们在以上很多影片剪辑的第1帧都用了空白帧,所以当这些影片剪辑被拖到场景中的时候将会是一个白色的小圈,选取和编辑很麻烦,把它们放在各自的层里,那么就可以通过隐藏有锁定其它层来选取编辑它。

图14 主场景中的各层结构
2.设计Lighter层
Lighter层放置的是打火机的机身,我们要做的就是把原来打火机图片中的按钮和齿轮部分去除。
3.设计Fluid层
把影片剪辑“Fluid”拖拽到该层的场景中后即锁定其它的层。选取这个影片剪辑(场景为白色小圆圈),然后进行如图15的设置。

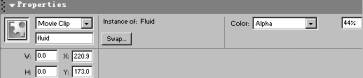
图15 Properties面板
这个层的设计有两个重要点,一是给影片剪辑“Fluid”起个实体名“fluid”,二是把影片剪辑的Alpha值设为44%,增加其透明度,借以实现液气的透明状态。
4.设计Fire、Spark层
给Fire层和Spark层里的影片剪辑加上实体名fire和spark。至于它们相对打火机机身的位置不用我说大家都应该知道吧,什么?你不知道,我倒。
5.设计Button层
Lighter Button按钮的用处我们前面已经提过。现在我们把这个按钮拖拽到场景中,然后点选它,按F9键打开Actions面板,输入如下代码:
|
on (press) { //当鼠标左键被按下时,执行以下代码 |
以上代码实现了对火焰、火花、液气的控制,从而实现影片的逼真效果。整个效果到这里就全部设计好了。
三、本例技巧总结
在文章的最后我把该例中用到但文章没有讲到的一些设计技巧告诉大家。让大家在设计的时候可以做到事半功倍。
1.当影片剪辑为白色小圆圈时,它在场景中的位置就不好判断,那么我们就把场景中其它的层锁定,选中它后双击,紧接着按Ctrl+Enter键测试,看看它在什么地方。然后关闭测试,再用小键盘的方向键对它进行调整,这样设计起来比较省力。
2.当我们新选取一个物体(打散状态)的时候,一开始在Color Mixer面板里是不会看到颜色设置状况的,那么我们就在物体被选中时,单击Properties面板里油漆桶工具右边的颜色选取方框,在等颜色选取面板弹出来后按Esc键取消,此时,你就可以在Color
Mixer面板里看到该物体颜色的组成情况了。
3.在设计中要实时地调整场景的缩放比例,使设计更加方便。