用Flash制作拼图游戏
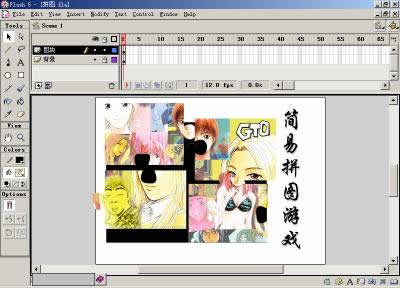
首先,让我们来构思一下游戏的大致样子:画面上散落着N多块碎图片,透过这些碎图片我们可以隐约看到后面的一块方形的区域,然后在屏幕的右边赫然写着几个大字——简易拼图游戏。OK,构思完毕,下面我们就开做吧。
一、制作图块
1.拼图拼图,没图怎么做拼图呢?所以,我们得先找张图片过来,并将其导入到Flash中。
选择File>Import,导入要做为拼图素材的图片。
2.选中刚刚导入的图片,选择Modify>Transform>Scale,将图片的大小重新进行调整。
3.调整完图片大小后,按Ctrl+B将其打散。
4.选择直线工具,在图片上画个十字,将图片分为四块。因为本例只是要介绍制作拼图的原理,所以这里就只做四个图块。
5.按Ctrl+Alt+Shift+R,显示标尺,然后从标尺上拉出线重合。
6.按Ctrl+Alt+;锁定引导线。接着按住Ctrl键然后用鼠标在四条黑线边界的中间拉出一个拐点。
7.再次按住Ctrl键将突起的两端拉回,形成一个小三角(如图1)。
8.使用鼠标将小三角变形成小圆弧(如图2)。

图1

图2
9.单击选中左上角的那块图片,按F8弹出元件属性对话框。在Name中输入g1,然后将Behavior选为Graphic,单击OK后将所选图片转化为图形元件g1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为图形元件g2、g3、g4。然后将刚才用来分割图片的黑线删除。
10.选中g1、g2、g3、g4四个元件,按Ctrl+C拷贝一份。
11.按Ctrl+V将刚才复制的元件粘贴上来。
12.单击选中g1,按F8弹出元件属性对话框。在Name中输入b将Behavior选为Button,单击OK后将所选元件g1转化为按钮元件b1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为按钮元件b2、b3、b4。
13.单击选中b1,按F8弹出元件属性对话框。在Name中输入m1,然后将Behavior选为Movie
Clip,单击OK后将所选元件b1转化为影片剪辑m1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为影片剪辑m2、m3、m4。
至此,所需的图块已全部制作完成。接下去该是做游戏的背景了。
二、制作背景
1.将当前层的名字改为“图块”。在当前层的下面再新建一层并取名为“背景”。
2.选中刚才复制出来放在一边备用的的群组对象,按Ctrl+X剪切之。
3.选中“背景”层,按Ctrl+V,将图片对象粘贴到这一层上。 4.双击群组进入编辑状态,选中所有图形元件。按Ctrl+I打开实例面板,将Behavior改为Movie
Clip(如图3)。

图3
5.选中左上角已变为Movie Clip的g1元件实例,在实例面板的Name中输入d1。同样的,分别将剩余的三块元件命名为d2、d3、d4。
6.选中所有元件,选择Window>Panels>Effect,打开效果面板。从列表中选择Tint效果,然后把Tint
Color设置为黑色。
7.换上文字工具,在舞台的右边书上“简易拼图游戏”。
8.锁定“背景”层。
三、编写代码
最后,是整个例子制作的重头戏,写入动作脚本使图块动起来。
“图块”层上的m1实例,选中里面的b1元件。打开对象动作面板,输入下面这段代码:
|
on (press) { |
双击“图块”层上的m2实例,选中里面的b2元件。打开对象动作面板,输入上面的那段代码,并将其中的obj=”/d1”;改为obj=”/d2”;。
同样的,对于剩下的m3、m4实例,只要将那句obj=”/d1”;改为相应的obj=”/d3”;和obj=”/d4”;即可。
最后,将图块打打散,整个游戏就OK了(如图4)。

图4