制作网站标志(二)

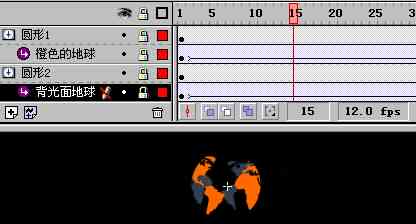
图12 将两圆形设置成遮罩后的效果
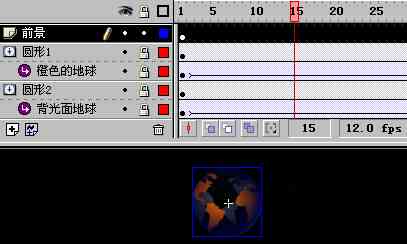
步骤15:.在最上建一层命名为“前景”,从图标库(Library)中把“前景”拖至舞台,调整其位置,使它正好盖住地球,如图13所示。

图13 给地球加上能透明的渐变前景
二、制作放射状的星空背景
步骤1:点选菜单栏中插入>添加符号(Insert>New Symbol)在出现的对话框中选图像(Graphic)命名为“宇宙”,用笔刷工具在舞台点画出白色的星星,如图14所示。

图14绘制星空图
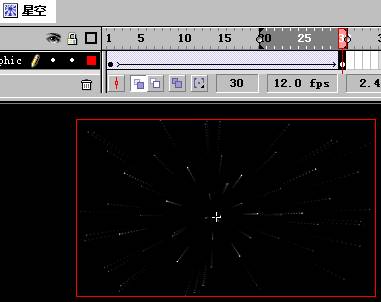
步骤2:点选菜单栏中插入>添加符号(Insert>New Symbol),在出现的对话框中选电影片断(Movie Clip), 命名为“星空”,从库中把“宇宙”拖至舞台,用缩放工具将图形缩小10倍以上,在第30帧插入关键帧,将“宇宙”图形拖大填满整个舞台,选中第1帧,在属性面板的Tween下拉框中选移动(Motion),就会产生星空由小变大的动画,按下洋皮葱按钮,就可看出变化轨迹,如图15
所示。

图15 呈放射状运动的星空背景
步骤3:点选菜单栏中选择插入>添加符号(Insert>New Symbol),在出现的对话框中选电影片断(Movie Clip)
命名为“放射状星空”,从库中把电影片断“星空”拖至舞台,在第1帧点右键选复制帧(Copy Frame),增加一层Layer2,在第6帧点右键,从弹出的菜单中选粘贴帧(Paste
Frame),然后将“星空”旋转一定角度,如图16所示。
图16将复制的星空旋转几度
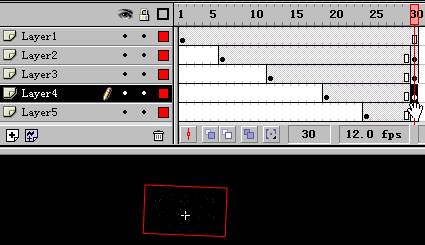
步骤4:同样建立Layer3、Layer4、Layer5层,然后分别在第12帧、18帧、24帧将“星空”粘帖过来,并分别将“星空”旋转一定角度,以产生更好的效果。用鼠标点Layer5层的第24帧,再按Alt键,将第24帧拖至第30帧,用同样的方法分别将Layer4的第18帧,Layer3的第12帧、Layer2第6帧、layer1第1帧拖到第30帧,这样就产生了在星空中穿梭的效果,如图17所示。

图17将星空动画各层的结束帧都延长到第30帧
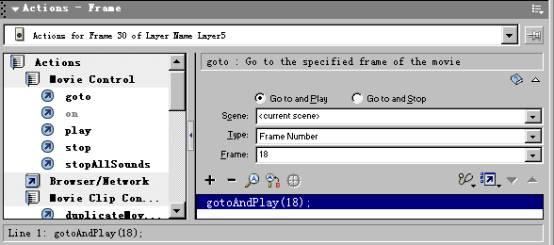
步骤5:在Layer5层选中第30帧,在Actions-Frame面板左侧选择Actions/Movie Clip Control/Go
To(跳转),就会显示gotoAndPlay(1) 语句,在上方窗口中的Frame栏中输入18,语句就变成gotoAndPlay(18),如图18所示。
提示:动画首先从第1帧播放至第30帧,然后gotoAndPlay(18)(即跳转至18帧播放),之后就会在第18与第30帧之间循环。

图18 给第30帧设置动作
三、制作标题及隐形按钮
步骤1:本例需要显示的文字为“宇风多媒体”,我们从菜单栏中选择插入>添加符号(Insert>New Symbol),在出现的对话框中选选图像(Graphic),然后分别建立字符对象:“宇”,“风”,“多媒体”,如图19所示
。

图19 网站标题
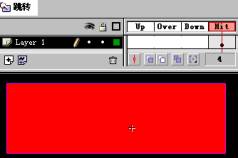
步骤2:从菜单栏中选择插入>添加符号(Insert>New Symbol..),在出现的对话框中选按钮(Button),命名为“跳转”,在执行帧(Hit)插入空帧,用矩形工具绘一长方形,如图20所示。

图20 隐形按钮
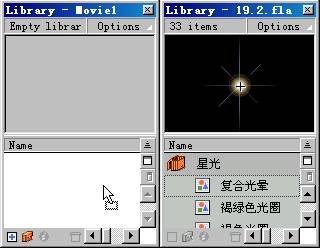
四、导入光晕
由于我们在实例“制作MTV”中已制作了复合光晕,可以选择File>Open as Library,在选择文件对话框中找到它,点打开,就可使用导入的库文件,如图21所示。

图21共享库文件
五、合成动画
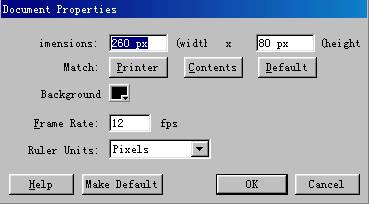
步骤1:从菜单中选择修改>文件(Modify>Document),弹出对话框,因为我们做的是站标,在网页中占的面积不能太大,所以在这改小电影尺寸。如图22所示。
步骤2:从库中把电影片断“星空”拖到舞台,调整大小,并将这层命令为“星空”,如图23所示。
步骤3:在“星空”层上面新建一层,命名为“地球”,从库中把电影片断“地球” 拖到舞台,调整位置和大小,如图24所示。
步骤4:在“地球”层第10帧插入关键帧,再选中第1帧,在属性面板的Tween下拉框中选移动(Motion),,然后在属性面板的Color下拉框中选中Alpha,调小透明值,将会产生“地球”逐渐由暗变明的动态效果。如图25所示。

图22修改电影尺寸