制作网站标志(三)

图23加上动态星空

图24拖入“地球”
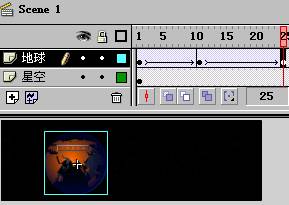
步骤5:接着在第25帧插入关键帧,选中这一帧,在舞台将“地球”缩小并向左调整位置,就会产生“地球”向左移动并缩小的动画。如图26所示。
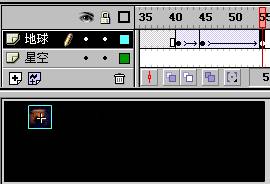
步骤6:先在第40帧插入关键帧,然后在第55帧插入关键帧,选中第55帧,在舞台将“地球”缩小并移向左上角。将会产生“地球”向左上角运动并变小的动画,如图27所示。

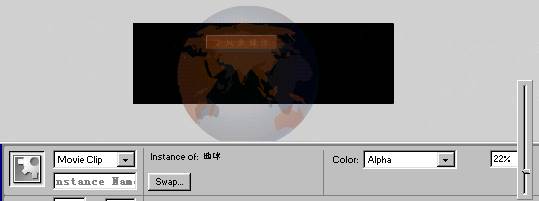
图25给“地球”做个淡入效果

图26 缩小的“地球”

图27地球动画的制作
步骤7:在“地球”层上增加一层,取名为“星光”,在第10帧插入空帧,从库中把“复合光晕” 拖到舞台右上角,调整位置和大小,如图28所示。

图28加入星光
步骤8:接着在第25帧插入关键帧,选中这一帧,在舞台将“复合光晕”放大并向左移动至“地球”同一位置,如图29所示。

图29将星光左移并放大
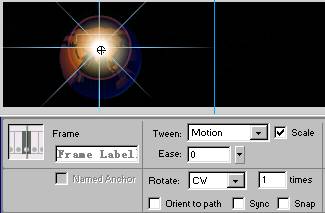
步骤9:在第35帧插入关键帧,选中这一帧,在舞台将“复合光晕”放大三到五倍,在第10至25帧之间、第25至35帧之间设置Motion渐变,如图30所示。

图30在放大时旋转复合光晕