制作网站标志(四)
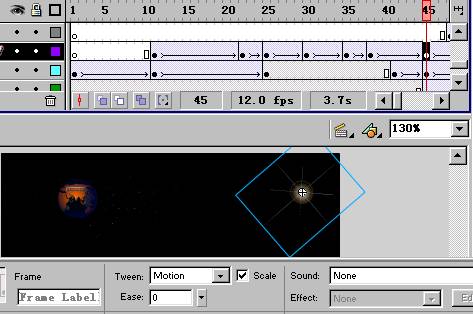
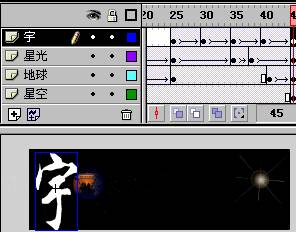
步骤10:在第38帧插入关键帧,在舞台将这帧“复合光晕”缩小(和第25帧大小相同)并适当右移,最后在第60帧插入关键帧,在舞台将这帧“复合光晕”拖到右边舞台外,将它缩小,星光动画就做完了,如图31所示。

图31 星光动画制作完毕
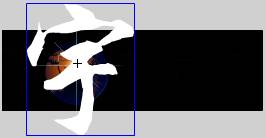
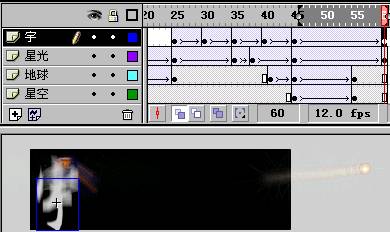
步骤10:在“星光”层上增加一“宇”层,在第25帧插入空帧,从库中把“宇”字拖到舞台,中心与“地球”重合,将它放大,如图32所示。

图32闪出“宇”字
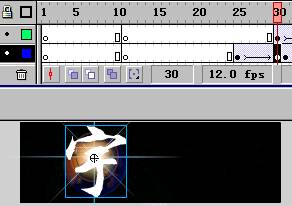
步骤11:在第30帧插入关键帧,将“宇”缩小,再把第25帧“宇”的Alpha改为0,在第25至30帧之间设置Motion渐变,将会产生“宇”由大到小的闪现效果,如图33所示。

图33变小的“宇”
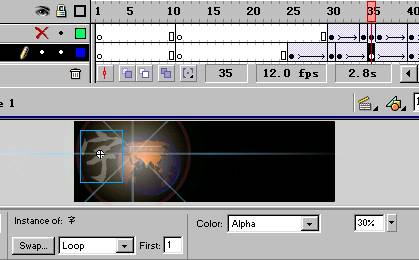
步骤12:在第35帧插入关键帧,在舞台将“宇”向左移动,并将Alpha改为30,如图34所示。

图34“宇”向左运动
步骤13:先在第40帧插入关键帧,然后在第45帧插入关键帧,在舞台用缩放工具将“宇”纵向拉长,如图35所示。

图35“宇”变长
步骤14:在第60帧插入关键帧,用缩放工具将“宇”向下拉短,如图36所示。
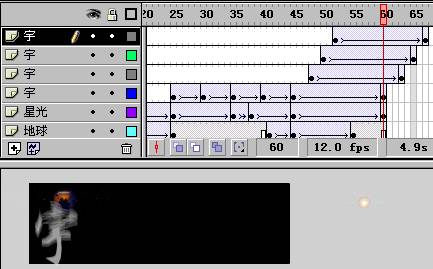
步骤15:用鼠标拖选第45帧至60帧,点右键,从弹出的菜单中选Copy Frames,再新增三层,分别在第48,50,52帧Paste
Frames,结果会产生重影效果,如图37所示。
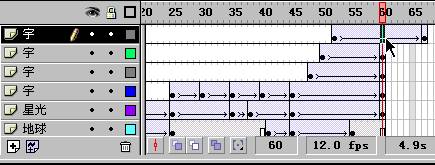
步骤16:本动画总长为60帧,因此我们需要用鼠标点在多余的关键帧上往左拖以缩短对齐未帧,如图38所示。
其他几个字的动画制作过程及如何加入声音,这里就不再讲述,大家可参照源程序学习。

图36“宇”缩小而产生的动画效果

图37制作重影效果

图38缩短结束帧
步骤17:在最上层新增一“链结”层,从库中把“跳转”按钮拖到工作区,调整大小,使它覆盖整个舞台,用右键点击按钮,从弹出的菜单中选Actions,在Actions面板先后双击On
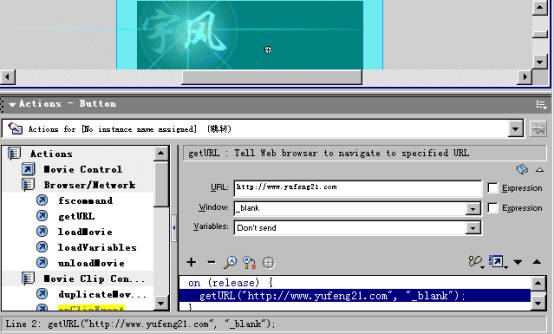
Mouse Event和 Get URL指令,然后在URL输入框加上我们希望链结的网址,就可给动画加上跳转路径。如图39所示。

图39在新窗口打开所链网页
现在按F12就可打开浏览器预览动画。这里说明一下,如果对SWF动画的尺寸不满意,可在网页编辑器(Dreamweaver或FrontPage)中将预览的生成的HTML文件(与flash电影同名,保存在同样的目录中,以htm为后缀)打开,再将其中的SWF动画拖大或拖小。