音乐播放器
实例说明
制作在同一电影中控制多个背景音效的播放器。
有关知识
导入点阵图,
tell atrget和stop all sounds命令的应用,控制音效的循环播放。
制作过程
步骤1:打开Flash,新建电影文件,设置尺寸:235px*100px,背景颜色为黑色(#000000)。
截取winamp的面板图,用图像工具处理后导入Flash中,并将其转换为图像符号bg,在场景中新建bg层,帧长度为4,将图像符号bg放置在bg层中作为背景,使用缩放工具,将图像bg大小调整到和舞台大小相同。如图1。

图1
截取winamp面板
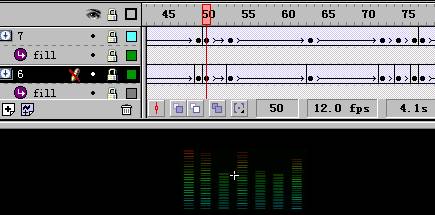
步骤2:新建电影片段music,制作面板的音效输出指示器,当音效打开时,指示器小灯闪烁;当音效关闭时,指示器小灯关闭。具体做法不再详述,大家可参考电影源程序。如图2所示。
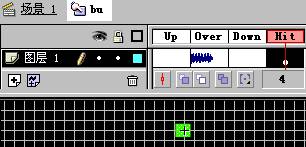
步骤3:新建隐形按钮bu,在状态over处设置一个音效,在hit帧绘制一个大小和面板播放按钮相同的实心矩形,如图3所示。
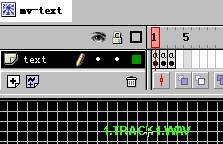
步骤4:新建电影片段mv-text,建立三个关键帧,Actions都设置为停止(stop),在三个帧处分别用文字工具写入1.track1.wav,2.track2.wav,3.track3.wav,调整文字大小和字体,分别表示三个背景音效的名称。如图4所示。

图2音效指示器


3有音效的隐形按钮
图4电影片段mv-text
步骤5:截取winamp面板播放进度指示器
![]() 并导入Flash中。新建电影片段mv-amp,第1帧为空白关键帧,Actions设置为停止(stop),第2帧设置为关键帧,将图像
并导入Flash中。新建电影片段mv-amp,第1帧为空白关键帧,Actions设置为停止(stop),第2帧设置为关键帧,将图像
![]() 放置在工作区内,按F6在第50帧处建立关键帧,将
放置在工作区内,按F6在第50帧处建立关键帧,将
![]() 水平移动大约190px,如图5所示。
水平移动大约190px,如图5所示。

5移动的滑标
第50帧的Actions设置为:
|
gotoAndPlay (2); |
//跳至并播放帧(2) |
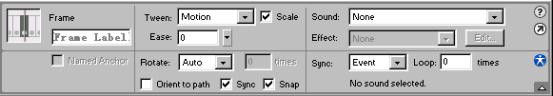
在Frame面板将第2帧与第50帧之间设置为移动渐变(Motion),如图6所示。

图6设置移动渐变
步骤6:导入3段音效作为背景音效,分别命名为1,2,3。新建电影片段sound1,设置帧长度大约100帧。在第1帧处的Actions设置为stop
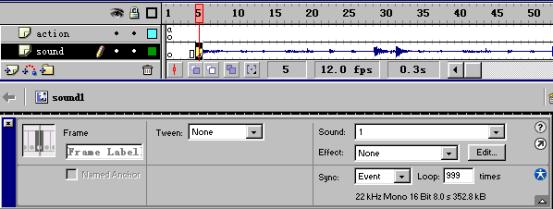
(停止),在第5帧处通过Sound面板设置音效,如图7所示。

图7设置音效
同样,新建电影片段sound2,
sound3设置方法同sound1, 分别控制背景音效2, 3的播放。
步骤7:新建只有两个帧的电影片段mv-play1,第1帧设置为空白帧,Actions设置为stop,第2帧设置为关键帧,将按钮bu放置在工作区内,对齐中心点,Actions设置为stop,为了看清效果,暂时将背景设置为白色,如图8所示。
同样,新建电影片段mv-play2和mv-play3,设置方法同mv-play1。
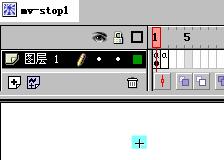
步骤8:新建只有两个帧的电影片段mv-stop1,第1帧的Actions设置为stop,将按钮bu放置在工作区和中心点对齐;第2帧设置为空白帧,Actions设置为stop,如图9所示。
同样,新建电影片段mv-stop2和mv-stop3,设置方法同上。
步骤9:回到场景1中,新建层movie,将电影片段music放置在层中,和bg的音效输出指示器位置对齐,在属性面板中将其命名为music,用它来显示背景音效的开关状态。如图10所示。

图8电影片段mv-play1

图9电影片段mv-stop1

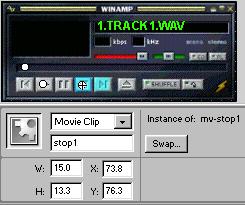
图10命名电影片段music
步骤10:新建层sound,将电影片段sound1,sound2,sound3放置在层中,并将其分别命名为sound1,sound2和sound3。
步骤11:新建层amp,将电影片段mv-amp放置在层中,在Instance面板中将其命名为amp,并和bg的原播放进度指示器位置对齐。
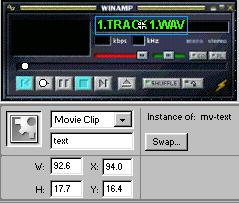
步骤12:新建层text,将电影片段mv-text放置在层中,在Instance面板中命名为text,并和bg的原曲目指示框对齐,用来指示目前正在播放/停止的曲目。如图11所示。

图11显示目前正在播放/停止的曲目
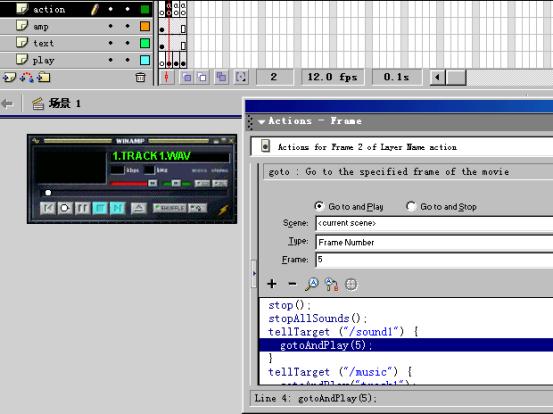
步骤13:新建层Actions,第2,3,4帧分别设置为空白关键帧,Actions分别为:
第2帧:
|
stop (); stopAllSounds (); tellTarget ("/sound1") { gotoAndPlay (5); } tellTarget ("/music") { gotoAndPlay
("track1"); } tellTarget ("/amp") { gotoAndPlay (2); } |
停止 停止所有声音 告知目标(“/sound1”) 跳至并播放帧(5) 告知目标(“/music”) 跳至并播放标签(“track1”) 告知目标(“/amp”) 跳至并播放帧(2) |
第3帧:
|
stop (); stopAllSounds (); tellTarget ("/music") { gotoAndPlay
("track2"); } tellTarget ("/sound2") { gotoAndPlay (5); } tellTarget ("/amp") { gotoAndPlay (2); } |
停止 停止所有声音 告知目标(“/music”) 跳至并播放标签(“track2”) 告知目标(“/sound2”) 跳至并播放帧(5) 告知目标(“/amp”) 跳至并播放帧(2) |
第4帧:
|
stop (); stopAllSounds (); tellTarget ("/music") { gotoAndPlay
("track3"); } tellTarget ("/sound3") { gotoAndPlay (5); } tellTarget ("/amp") { gotoAndPlay (2); } |
停止 停止所有声音 告知目标(“/music”) 跳至并播放标签(“track3”) 告知目标(“/sound3”) 跳至并播放帧(5) 告知目标(“/amp”) 跳至并播放帧(2) |
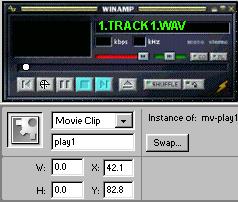
步骤14:新建play层,在第2帧处建立关键帧,将电影片段mv-play1放置在层中,并和背景中的播放键对齐,在Instance面板中将其命名为play1。如图12所示。

图12将电影片段play1放入场景并命名
同样,在第3,4帧处建立关键帧,分别将电影片段mv-play2和mv-play3放置在层中并命名为play2和play3。
步骤15:新建stop层,在第2帧处建立关键帧,将电影片段mv-stop1放置在层中,并和bg的停止键对齐,在Instance面板中将其命名为stop1。
如图13所示。

图13将电影片段stop1放入场景并命名
同样,在第3,4帧处建立关键帧,分别将电影片段mv-stop2和mv-stop3放置在层中并命名为stop2和stop3。
步骤16:新建pre&next层,在第2帧处建立关键帧,将按钮bu放置在层中,并和背景上的前进键对齐,如图14所示。
设定按钮的Actions为:
|
on (release) { nextFrame (); tellTarget ("/text")
{
gotoAndStop (2); } } |
当鼠标放开 跳至下一帧 告知目标(“/text”) 跳至并停止帧(2) |

图14设置按钮bu的Actions
在第3帧处建立关键帧,放置两个按钮bu,分别和背景上的后退键,前进键对齐,设置Action分别为:
|
on (release) { prevFrame (); tellTarget ("/text")
{
gotoAndStop (1); } } |
当鼠标放开 跳至上一帧 告知目标(“/text”) 跳至并停止帧(1) |
|
on (release) { nextFrame (); tellTarget ("/text")
{
gotoAndStop (3); } } |
当鼠标放开 跳至下一帧 告知目标(“/text”) 跳至并停止帧(3) |
步骤17:设置电影片段mv-play1的Actions:
在第2关键帧处bu按钮的Actions设置如下:
|
on (release) { tellTarget
("../music") {
gotoAndPlay ("track1"); } tellTarget
("../sound1") {
gotoAndPlay (5); } tellTarget
("../stop1") {
gotoAndStop (1); } tellTarget
("../amp") { gotoAndPlay
(2); } gotoAndStop (1); } |
当鼠标放开 告知目标(“../music”) 跳至并播放标签(“track1”) 告知目标(“../sound1”) 跳至并播放帧(5) 告知目标(“../stop1”) 跳至并停止帧(1) 告知目标(“../amp”) 跳至并播放帧(2) 跳至并停止帧(1) |
同样,设置电影片段mv-play2第2帧处bu按钮的Actions如下:
|
on (release) { tellTarget
("../music") {
gotoAndPlay ("track2"); } tellTarget
("../sound2") {
gotoAndPlay (5); } tellTarget
("../stop2") {
gotoAndStop (1); } tellTarget
("../amp") {
gotoAndPlay (2); } gotoAndStop (1); } |
当鼠标放开 告知目标(“../music”) 跳至并播放标签(“track2”) 告知目标(“../sound2”) 跳至并播放帧(5) 告知目标(“../stop2”) 跳至并停止帧(1) 告知目标(“../amp”) 跳至并播放帧(2) 跳至并停止帧(1) |
设置电影片段mv-play3第2帧处bu按钮的Actions如下:
|
on (release) { tellTarget
("../music") {
gotoAndPlay ("track3"); } tellTarget ("../sound3")
{
gotoAndPlay (5); } tellTarget
("../stop3") {
gotoAndStop (1); } tellTarget
("../amp") {
gotoAndPlay (2); } gotoAndStop (1); } |
当鼠标放开 告知目标(“../music”) 跳至并播放标签(“track3”) 告知目标(“../sound2”) 跳至并播放帧(5) 告知目标(“../stop3”) 跳至并停止帧(1) 告知目标(“../amp”) 跳至并播放帧(2) 跳至并停止帧(1) |
步骤18:设置电影片段mv-stop1第1帧处bu按钮的Actions:
|
on (release) { stopAllSounds (); tellTarget
("../music") {
gotoAndStop (1); } tellTarget
("../play1") {
gotoAndStop (2); } tellTarget
("../amp") {
gotoAndStop (1); } gotoAndStop (2); } |
当鼠标放开 停止所有声音 告知目标(“../music”) 跳至并停止帧(1) 告知目标(“../play1”) 跳至并停止帧(2) 告知目标(“../amp”) 跳至并停止帧(1) 跳至并停止帧(2) |
同样, 设置电影片段mv-stop2第1帧处的按钮bu的Actions:
|
on (release) { stopAllSounds (); tellTarget
("../music") {
gotoAndStop (1); } tellTarget
("../play2") {
gotoAndStop (2); } tellTarget
("../amp") {
gotoAndStop (1); } gotoAndStop (2); } |
当鼠标放开 停止所有声音 告知目标(“../music”) 跳至并停止帧(1) 告知目标(“../play2”) 跳至并停止帧(2) 告知目标(“../amp”) 跳至并停止帧(1) 跳至并停止帧(2) |
设置电影片段mv-stop3第1帧处bu按钮的Actions:
|
on (release) { stopAllSounds (); tellTarget
("../music") {
gotoAndStop (1); } tellTarget
("../play3") {
gotoAndStop (2); } tellTarget
("../amp") {
gotoAndStop (1); } gotoAndStop (2); } |
当鼠标放开 停止所有声音 告知目标(“../music”) 跳至并停止帧(1) 告知目标(“../play3”) 跳至并停止帧(2) 告知目标(“../amp”) 跳至并停止帧(1) 跳至并停止帧(2) |
步骤19:OK!做好了,现在回到场景1,按组合键Ctrl+Enter,在生成的电影中测试播放器的效果。