Flash实例之滤光字
效果预览图:

图2-1
效果简介:
该效果常用于广告、MTV等产品的片头中。效果中金色的文字再加上极富光泽的滤光,使得整个效果看上去很华丽漂亮的。
文章简介:
学习该效果地制作主要是让读者了解“变形”工具、“混色器”面板的使用、光线设计的初步技巧以及颜色渐变的使用。效果如图2-1所示。
制作步骤:
1.设置场景的大小为400px×150px,背景为黑色,帧频为18fps。
2.按快捷键Ctrl+F8打开“创建新元件”面板创建一个“文字”图形元件。
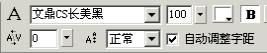
3.点选中“工具”面板中的“文本”工具,然后如图2-2所示对“属性”面板进行设置。字体为白色。设置好后在图形元件“文字”的场景中写下“电脑报”三个字。

图2-2
4.新建“图层2”。接着按快捷键Ctrl+C和快捷键Shift+Ctrl+V把“图层1”中的“文字”元件原位复制到“图层2”中。
5.选中“图层2”中的“文字”,按小键盘的方向键将其向左和向下各移动2个像素,其目的和上一个效果一样,也是为了产生立体感。
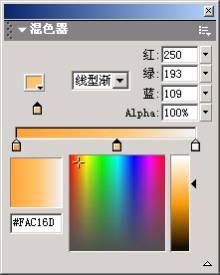
6.选中“图层2”中的“文字”,按两次快捷键Ctrl+B将其打散。接着点选“工具”面板中的“颜料桶”工具,然后按快捷键Shift+F9打开“混色器”面板并进行如图2-3所示设置。

图2-3
在“混色器”下拉菜单中选择“线型渐变”。其中三个滑块的颜色分别为#FEA030、#FAC16D和#F4F4F4;Alpha值均100%不变。
注意:单击“混色器”面板中颜色渐变条可以增加滑块,使色彩更加细腻(滑块最多可有8个,最少为2个)。按住鼠标左键把滑块拖出面板即可删除。如果对滑块进行一些设置(包括Alpha值),则可设计出许多奇妙效果来。所以,大家在以后的实例制作中要多实验,经验积累。
7.设置好“混色器”面板后,用“颜料桶”工具分别点击打散的文字上色。

图2-4
8.点选“工具”面板里的“填充变形”工具
![]() ,然后用鼠标左键单击“电字”的正面,并拖动白色空心小圆圈(旋转渐变控制点)旋转文字的渐变色,如图2-4所示。接着再拖动白色空心小方块(移动渐变控制点)进行调节。
,然后用鼠标左键单击“电字”的正面,并拖动白色空心小圆圈(旋转渐变控制点)旋转文字的渐变色,如图2-4所示。接着再拖动白色空心小方块(移动渐变控制点)进行调节。
这样做文字的色彩过渡得会更加细腻一些,使得文字更有质感。最后场景设置如图2-5所示。

图2-5
9.创建一个“滤光”图形元件。点击“工具”面板中的“矩形”工具
![]() ,然后在该元件的场景按住鼠标左键拉出一个矩形。在属性面板中设置这个矩形的宽和高为80px和200px。
,然后在该元件的场景按住鼠标左键拉出一个矩形。在属性面板中设置这个矩形的宽和高为80px和200px。
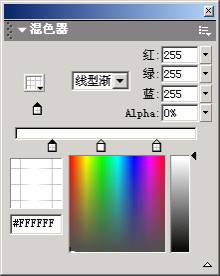
10.按快捷键Shift+F9打开“混色器”面板并进行如图2-6所示设置。

图2-6
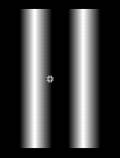
同样在“混色器”下拉菜单中选择“线型渐变”。三个滑块的颜色均为白色,但Alpha值却不一样,分别为:0%、100%、0%。设置好后,用“颜料桶”工具点击矩形。效果如图2-7所示。

图2-7

图2-8
11.再复制出一个“滤光”元件,效果如图2-8所示。
12.回到主场景。按快捷键Ctrl+L打开库,把库中的“文字”元件拖到“图层1”的场景中。
13.新建“图层2”,从库中把“滤光”元件拖拽到该层中。新建“图层3”,把“图层1”中的“文字”元件原位复制到该层中。最后鼠标左键双击三个图层的名字并将它们分别改为“文字”、“滤光”、“遮罩”层。如图2-9所示。

图2-9
14.按住Ctrl键,然后用鼠标左键点选“文字”和“遮罩”层第30帧,并按F5键插入帧。再点选中的第30帧,然后按F6键插入关键帧。
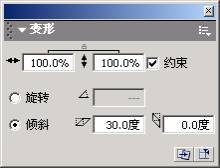
15.点选中“滤光”层中的“滤光”元件。然后按快捷键Ctrl+T打开“变形”面板,设置元件的倾斜度为30度。如图2-10所示。

图2-10
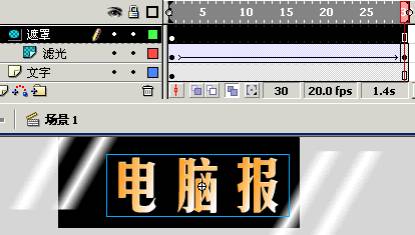
16.右键单击“滤光”层的第1帧,在弹出菜单里点选“创建补间动画”命令。接着把第30帧的“滤光”元件向右下方移动。右键单击“遮罩”层选择“遮罩”命令建立遮罩。主场景最终设置如图2-11所示。

图2-11
滤光文字效果到这里就做好了。最终效果如效果图2-1所示。