打造一个新的天堂
网页制作是什么?
网页制作就是根据网页效果图,把它实现成浏览器中可以浏览的网页。我们已经使用过或者听别人介绍过很多的网页制作工具。FrontPage,Dreamweaver,GoLive等等这些都是我们平常所知道的网页设计软件,而FrontPage毫无疑问是一个简单易用,功能强大的网页制作工具。
如今FrontPage推出了新的版本,他依旧是和Office
一起推出的,不过不同于以往的是,新版本Office系列软件不再是以年份来命名了,使用了新的命名方式,MicroSoft公司将其冠名为Office XP,XP是单词Experience(“体验”)的缩写。所以我们下面介绍的就是FrontPage
XP。毫无疑问,我们下面的网页制作过程将是一个不同于以往的全新的体验过程。
设计初步――新建站点
·
启动FrontPage XP,如果是第一次启动FrontPage
XP时,会发现新版的FrontPage在用户界面上做了一些改动,在右边有一个几乎占据屏幕五分之一空间的任务窗(图一),集中了一些主要的命令,而这些任务命令会随着你操作的不同而改变。实际上,Office
XP的每一个应用程序,从Outlook到Publisher,都有任务栏。

图一 FrontPage XP界面
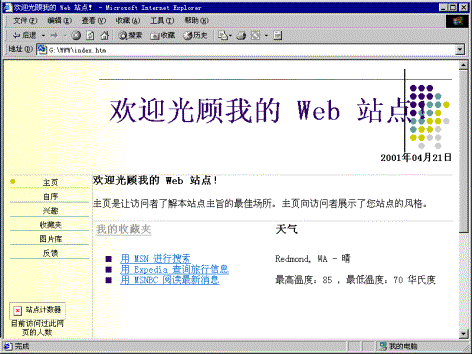
- 我们选择空白站点,因为我们需要建立的是一个站点,而不仅仅是一个页面,当然,我们在网站建立的过程中需要添加页面的时候,当然是选择建立一个空白页面了。然后弹出Web站点模版窗口,实际上又很多模版可供选择,如:个人站点,公司展示站点,客户支持站点等等,这些模板都是很不错的选择。为了简单起见,我们选择个人站点,图二就是用个人站点模版建立的站点的页面。

图二 用个人站点模板建立的站点的页面
·
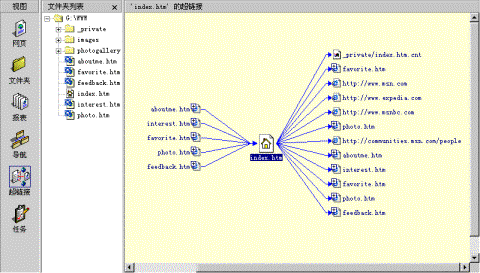
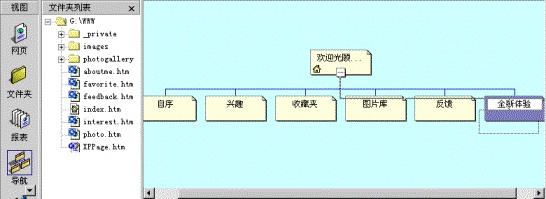
我们先切换到超链接视图状态看看FrontPage XP是如何设计整个站点的吧。

图三 超链接视图
左边的树状结构列出了所有的页面,可以通过按加号和减号来扩展和收缩。右边列出当前页的连接,同样也可以通过按加号和减号来扩展和收缩。
基本要素――文字、超链接、图像
·
先新建一个页面吧,还是从一个空白的页面开始。
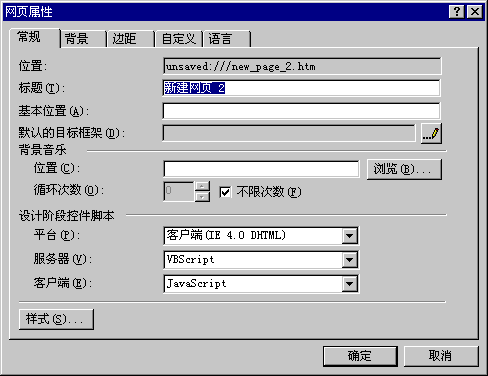
首先是对页面属性的设置,在网页上右键单击,选择网页属性,当然你也可以通过选择主菜单中的文件->属性,然后在弹出的对话框中就可以设置页面属性了,如图四。

常规设置的是页面标题,位置,背景音乐以及使用的脚本等等;背景设置的是背景颜色,图片以及链接的颜色等等;边距设置的是页面边距等等;此外还可以设置自定义变量和语言选项等等。
·
文本在网站上的应用是最广泛的,一个内容充实的网站必然会用到大量的文本,而怎样编辑好这些文本成了摆在我们面前的第一问题。在以往的HTML编写中,经常要考虑文本前后的HTML标签,这实在是一种麻烦的事。不过在FrontPage XP中,这变成了一种简单的事情了。我们在页面中简单的添加几个字符,然后就可以通过工具栏中改变字符的属性等等,一切就像在Word中操作一样。

图五 设置字符属性的格式工具栏
对于具体的字符属性设置,可以在选择要设置的字符以后点击右键,然后选择字体,你可以看到一个更加强劲的字体的设置选项。
- 如果觉得这样的设置不够规范,或者太烦了,自己懒的动手,FrontPage XP也为你提供了一种方便的方法――设置主题,在FrontPage XP中,用户可以使用的主题数有67个。每一个主题都有不同的外观和风格,包括按钮、背景、字体等。用户不仅可以在一个网页中采用一种主题,而且可以在整个网站中采用一种主题。而且,现在的FrontPage XP,拥有更多的可操作性,你可以随心所欲的修改这些主题风格。

图六 主题风格
·
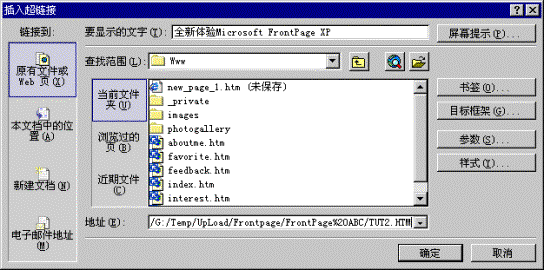
当然,对于字符,我们也可以给他设置超级链接,选中字符以后点击右键,选择超链接,然后在超链接设置对话框中你可以发祥FrontPage XP的超链接设置比任何一个版本的FrontPage都要强,甚至于比Dreamweaver等工具强多了。

图七 超链接设置
不仅可以设置当前文件夹,浏览过的页面以及近期使用的文件,而且可以是文档中的书签,新建文档,电子邮件地址,当然可以是直接的页面地址。我们在这里设置成Http://www.microsoft.com/china。
- 对于页面上的任何内容,我们可以加上动态HTML效果,选中打算加上效果的字符,图片等等,然后在主菜单中选择格式->动态HTML效果,然后就可以设置具体的DHTML效果了,格式是在(选择一种事件)应用(选择一种效果)(选择设置)。

图八 动态HTML效果
对于网页的过渡,在主菜单的格式->网页过渡中也可以设置。不要小看了这个小小的动态HTML效果和网页过渡,如果运用恰当的话,他可以为你的网页增色不少。
·
在网页设计上,图形并不只单纯地表达一项信息或意义,还可以表现一个网站的风格、加强网站的特色。FrontPage XP提供了很多绘画工具,习惯使用Word和PowerPoint用户一定不会对这些绘图工具感到陌生。用户还可以利用Office
剪贴板把其它Office应用程序中制作的图片粘贴到FrontPage XP中。FrontPage XP中虽然不能直接制作现在网络上流行使用的GIF、JPEG等格式的文件,但是可以间接的插入其他软件制作好的文件。在主菜单里选择
上面我们介绍的是FrontPage
XP中网页基本元素――文字,链接,图像文件的制作,从下面开始,我们介绍是FrontPage XP中的一些高级技术。虽然称为高级技术,不过他们在FrontPage
XP中仍然是很容易就可以实现的。
装饰一新――高级技术的使用
·
我们先在页面的最上方添加一个网页横幅,也就是在主菜单里选择插入->网页横幅,然后选择图片。然后我们在页面上可以看到这样一串字符“[将此网页添加到“导航”视图中,以便在此处显示网页横幅]”,我们切换到导航视图,我们把页面从左边文件夹列表拖到右边的导航中,你可以看到有一条虚线出来了,这个表示的就是导航的位置。

图九 导航视图
然后切换回页面视图,可以发现原来的字符已经变了模样。这里的“”全新体验是我们在前面设置的页面标题。

图十 网页横幅效果
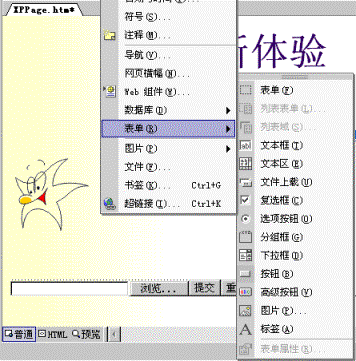
- FrontPage XP中能插入的表单有所改善,能插入的类型如图十一所示,其中一些在其他网页制作工具里很难达到的效果都可以通过很简单的操作完成,如文件上载,试想想看,如果在Dreamweaver里面做这个效果,你会如何办了?在FrontPage XP里,当然简单了,你只需要点击一个按钮,然后剩下的一切操作都交给FrontPage XP了。

图十一的左下角显示的就是插入的文件上载的表单的显示,在选中这个表单以后通过表单属性就可以设置这个表单提交的内容是提交到一个文件,一个Email地址,或者直接放到数据库中,或者是提交给一个ASP等脚本文件,还可以通过选项来设置参数。
·
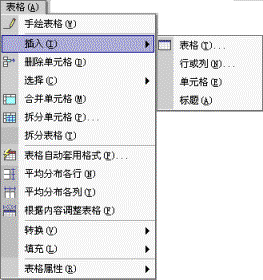
表格在网页设计中的意义远非一般概念中的表格应用的理解,它最大的用处在于控制页面元素,使网页排版更加次序井然。除了动态HTML的层外,表格是唯一能将页面元素按设计者要求显示的工具。而FrontPage XP中的表格操作已经简单到了如同在Word中操作一样。如果你熟悉Word中表格的操作,那么FrontPage
XP中的表格操作就很简单,如果不熟悉,那也没关系,因为它的确太简单了。关于表格的所有设置都在主菜单的表格设置中。如图十二所示。

众所周知,FrontPage的每一个新版本都会推出新的或者增强功能的WEB组件,在FrontPage
XP中也不例外,FrontPage XP的WEB组件是无可比拟,前所未闻的,通过这些功能强大的WEB组件,用户可以快速地在网页中加入高级技术。其中新增的部件包括图片库、链接条、保存到数据库、自动网页内容等。利用FrontPage
XP的这些高级技术,用户不必进行复杂的编程就可以达到专业的效果,节省了很多时间。除了上面这些新增的组件外,FrontPage XP还增加了一些新的工具,如:自动网页内容、活动讨论板、动态在线调查表、访问分析、Top
10列表、增强报告功能等等。正是这些工具,使网站管理员的繁重工作变得轻松起来了。其中图片库的功能简单易用而又功能强大,下面我们看看图片库是如何使用的。
·
在主菜单中选择插入->WEB组件->图片库,然后选择幻灯片版式。FrontPage XP中为我们提供了四种图片库版式,分别是:水平编排、蒙太奇编排、幻灯片式编排和竖直编排。这四种方式都是由FrontPage
XP来创建缩略图的,不需要我们手工操作的。然后在图片库属性中,首先添加我们打算在这个页面中显示的图像,对于这些图像,我们可以事先定义他们在整个图象库中显示的顺序,就是通过上移、下移来达到。而且,对于每一副图片,我们都可以加上标题,而且我们可以定义这个标题显示的方式。
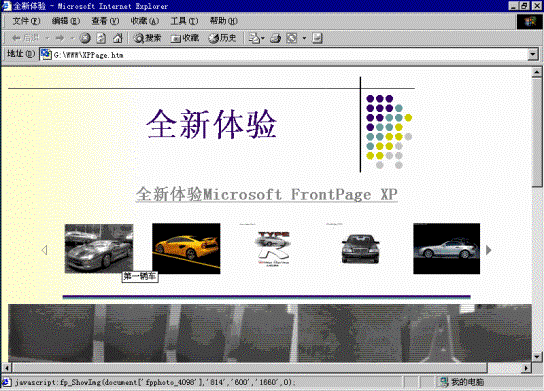
- 在主菜单的文件里面选择用浏览器预览,然后选择使用的浏览器和分辨率,点击预览,就可以在浏览器中看到我们的页面了。

图十三 页面预览
可以看到,网页上方是预览小图片,下面是大图像。缩略图按行编排方式并可以左右滚动,而在上方选中的图片在下面的中央以完全尺寸显示。
·
在FrontPage XP中还有一些有用的网页工具,如重新计算超链接和网页优化。在以前版本中所说的FrontPage中页面臃肿庞大的情况在FrontPage
XP中一无是处了,他们都不再存在了。你只需要执行一下网页优化,就可以在报告中看到你的网页已经变小很多了。在FrontPage XP只需要一个简单的点击就可以完成简体中文和繁体中文网页的相互转换。因此你不再需要为制作多语言网站的繁琐事情而烦劳了。
打造一个天堂
一个高明的网页创作者,不仅希望能够创建出美观的页面,而且希望生成最精简和高效的HTML源代码。而这正是FrontPage XP带给你的一份礼物,你能够对网页源代码进行直接精确地控制,你能控制全局,你能感受到网页编写的所有乐趣。FrontPage
XP俨然是一个活泼的精灵,它听你指挥,听你讲述每一个梦想。为你打造一个全新的天堂!