网页的编辑
经过学习,想必读者朋友们已经基本掌握了使用FrontPage XP建立和管理站点的方法,那么建立好一个站点以后,接下来的工作就是读者朋友们最为关心的网页的制作和编辑了。我们知道,一个站点是由多个网页组成,一个网页又是由文字、图像、声音、视频、超链接等多种对象构成,这次我们就围绕网页元素的制作,来使用FrontPage XP一步步完成。
网页的创建
网页的创建有两种方法,一种是基于空白网页创建,另外一种就是基于FrontPage XP提供的网页模板快速建立。前者需要作者自己构造网页布局格式,后者无需自己构造网页布局,而只需修改网页模板中的元素即可。
基于空白网页创建网页时,点击“文件/新建”,再单击“网页或站点”命令,弹出“新建网页或站点”任务窗口,在“新建”之下,单击“空白网页”即可。
基于网页模板快速建立网页时,点击“文件/新建”,再单击“网页或站点”命令,在“新建网页或站点”任务窗口中,在“根据模板新建”下单击“网页模板”命令。在“网页模板”对话框中,单击要使用的模板选项卡,比如“常规”选项卡,然后再单击需要使用的模板,同时在“预览”视图中会显示该模板的缩略图。最后单击“确定”按钮完成,FronPage XP就会根据模板打开一个新网页了。
添加搜索引擎关键字
刚才已经建立好了一个网页,下面需要向网页中添加关键字,以使得那些能够识别关键字的搜索引擎更容易找到这个网页,从而增加浏览率。
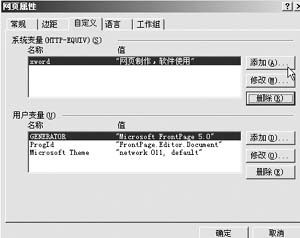
单击“文件/属性”命令,打开“网页属性”对话框,单击“自定义”选项卡,在“用户变量”中单击“添加”按钮,会打开一个“系统变量”设置对话框,然后在“名称”文本框中,输入关键字的名称,比如“xword”,然后在“值”文本框中,输入网站的搜索关键字,并使用逗号作为关键字之间的分隔符,最后单击“确定”按钮,如图1所示。

图1 在此设置搜索关键字
设置边距与标题栏
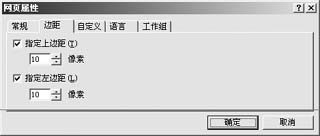
如果自定义网页边距,右键单击网页,选择快捷菜单上的“网页属性”命令,进入“网页属性”对话框,然后单击“边距”选项卡,在这里可以设置网页的上、下边距,选中“指定上边距”复选框,然后在下面输入边距的高度值,如果选中“指定左边距”复选框,还需要在下面的数值框中输入网页左侧的距离值,如图2所示。

图2 网页边距的设置在此完成
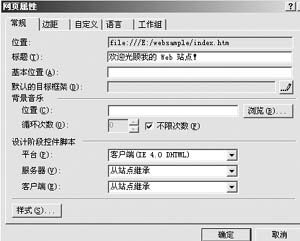
在此对话框中的“常规”选项中,还可以设置网页的标题,标题可以与文件名不同,比如一个页面的文件名称为Default.htm,其标题可以是“我的主页”。此时在“标题”文本框中,输入要显示在网页横幅或链接栏中的文件标题文字,然后单击“确定”按钮即可,如图3所示。

图3 设置一个有特色的网页标题
应用网页主题
在“网页”视图中,打开要应用主题的网页,然后单击“格式/主题”命令,打开主题对话框。如果要将当前主题应用到当前被选网页,可以选择“所选的网页”选项,然后在主题列表中选择要应用的主题名称后,即可在“主题示例”之下预览,完成后单击“确定”按钮即可将当前被选主题应用到网页了。
当前网页应用主题后,网页将不再使用Web站点的默认主题设置,也就是说,应用到当前站点的任何主题更改都不会影响此网页主题。
插入图片
网页的制作是离不开图片的,我们来看一下如何在网页中添加图片。
在“网页”视图中,将插入点放在要插入图形的位置,然后点击“插入/图片/来自文件”命令,在打开的对话框中,选择需要的图像文件,然后单击“插入”按钮即可将图片插入到网页的当前位置。
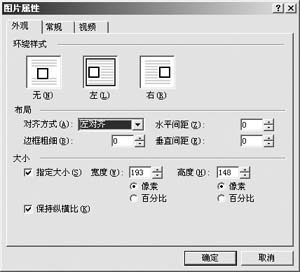
选中刚才插入的图片,单击并拖动图形上的控点来调整其大小至合适。调整好图片的大小后,需要进行图片的环绕方式设置,在“网页”视图中,右键单击图片,然后单击快捷菜单上的“图片属性”,并选择“外观”选项卡,然后在“环绕样式”中,选择文本在图形周围的流动方式,然后在“布局”中选择图片的对齐方式,最后在“水平间距”和“垂直间距”框中,输入要在图形边缘的显示的间距,如图4所示。

图4 在此设置插入图片的属性
超链接的设置
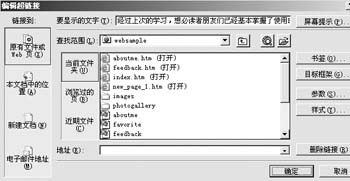
创建超链接的方法比较简单,首先可以选择需要制作链接的文本或图片,然后在工具栏单击“插入超链接”工具按钮,在打开的对话框中选择需要链接的网页或者文件即可,或者直接输入链接网址,比如http://www.ccidnet.com,如图5所示。

图5 超链接的设置是最简单的
此外,在网页中还有一种超链接方式,就是指向电子邮件,比如一些网页上经常有“给我写信”之类的链接,首先选中需要链接的文本或图片,然后单击“插入超链接”按钮,在打开的对话框中,选择“电子邮件地址”按钮,在“电子邮件地址”框中输入电子邮件地址,然后在“主题”框中,输入电子邮件邮件的主题。
经过以上几个步骤,一个网页就基本制作好了。
到站提示:经过以上几个步骤,对网页中的基本元素都进行了适当的编辑,使其更加符合你的风格。网页在制作过程中还有很多技巧,下次我们将从网页的布局讲起,介绍如何规划一个网页。