网页的布局
制作一个漂亮的网页,离不开网页整体布局的设计,网页布局设计的合理与否,直接影响页面的美观。网页布局设计一般采用表格和框架,表格的使用相对来说就更加普遍了,这次我们就以表格和框架为例,来看一看如何安排网页的布局。
表格的使用
表格是由单元格按照行与列组成的,使用表格可以很好地将网页中的对象按格式编排,一般常用于页面内图片与文字的版面安排。
STEP 1 插入表格
新建一个空白网页,然后将插入点放在要插入表格的位置,执行菜单“表格/插入/表格”命令,打开插入表格对话框。在“行数”、“列数”框中分别输入4和3,在“对齐方式”框中选择表格在网页上的位置为默认,并在“边框粗细”框中输入表格边框宽度为0,即不需要表格边框。要改变单元格边框和内容之间的间距,可以在“单元格边距”框中输入数值,改变单元格之间的间距可以在“单元格间距”框中输入数值,如图1所示。

图1 设置表格参数
STEP 2 表格的选择
在表格中的任意位置单击鼠标,然后执行菜单“表格/选择表格”命令即可选中整个表格。如果将插入点放在单元格中,执行“表格/选择/单元格”命令可以选择当前单元格。如果想一次选择多个单元格,先选中一个单元格,按住“Ctrl”键,再单击要选择的其他各单元格即可。
STEP 3 表格属性
在“网页”视图中,用鼠标右键单击表格,并从快捷菜单上选择“表格属性”命令,打开表格属性对话框,如图2所示。

图2 在边上设置表格属性
在“对齐方式”下拉列表中选择表格在网页上的位置,比如“左对齐”。“浮动”选项用于指定文本是以什么方式绕表格排版,如果不需要文本绕表格排版,可以选择“默认”。此外,还可以改变单元格间距和单元格边距,以及表格的列宽和高度等。
在“边框”选项中,指定“大小”可以设置表格的边框宽度,如果不需要边框可以设置为0。“颜色”选项用于设置表格边框颜色,“亮边框”和“暗边框”可以为表格设置具有三维效果的双色边框,设置这两个参数的时候,要注意调节好颜色的取值。
在“背景”选项中,可以指定表格的背景色。如果打算在表格中显示背景图片,可以选择“使用背景图片”复选框,然后单击“浏览”按钮选择图片即可。
STEP 4 巧用单元格
选择第1行第2列和第1行第3列两个单元格,然后单击鼠标右键,在快捷菜单上选择“合并单元格”命令,即可合并这两个单元格。然后将插入点定位在第1行第1列中,执行“插入/图片/来自文件”命令,插入网站的logo图标。接下来在第1行第2列中插入网站的Banner广告条。
选中表格第2行,将此行合并单元格,然后再单击鼠标右键,选择“拆分单元格”命令,在打开的对话框中,在“列数”右侧输入数值5,这样即可将此行单元格拆分成为5列。
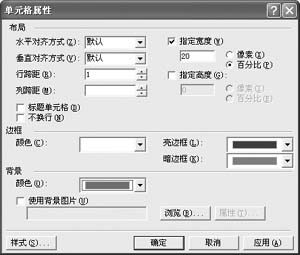
选中此5列单元格,单击鼠标右键,执行“单元格属性”命令,在打开的对话框中,设置单元格“背景”颜色为浅灰色,如图3所示。最后在刚才设置的5个单元格中,分别输入网页的导航栏目名称,并为各个栏目设置好相应的链接。

图3 在此设置单元格属性
同样道理,再合并其他单元格,并完成整个页面的制作。
框架的使用
框架可以将浏览器窗口分成不同区域,每个区域都可以显示不同的网页。可以将一些框架中的内容永远保留在浏览器窗口中,而其余窗口则发生改变。
STEP 1 创建框架
执行菜单“文件/新建/网页或站点”命令,在打开的任务窗口中单击“网页模板”,然后选择“框架网页”选项卡,单击要使用的框架网页模板后,“确定”。
STEP 2 设置初始页
建立好框架后,即可进入框架设置界面,如图4所示。

图4 在此进行框架设置
单击各个框架中“设置初始网页”按钮,然后在文件夹中选择一个已创建的网页,即可在相应的框架中显示相应的网页。
此外,还可以单击“新建网页”按钮,此时FrontPage XP会自动在该框架中创建一个新的空白网页,这个新网页会被自动设成初始网页,读者朋友可以结合以前介绍的相关知识对框架空白网页进行设计。
框架可以作为网页布局中一项补充的工具,适当的运用可以使网页布局更加合理。
到站提示:要制作一个漂亮的网页,需要灵活运用网页布局工具,才能达到事半功倍的效果。下一站我们将在FrontPage
XP中使用样式表CCS,通过样式表来给我们的主页增加特效。