网页的格式和处理
这里所说的格式与处理是包含了Frontpage多种内容格式,效果处理的一个综合概念,鉴于他们的零散及单一性,又没有必要长篇大论的拿出来介绍.因此总结在一起,便于大家有一个整体认识.
1,网页属性(page
properties)调整
在网页编辑窗口中右击选择"page
properties",如图

General(常规属性):
Title(题目):网页的标题信息,即在浏览器中显示时,最上面的部分.可以起到"提示"的作用.一般用来帮助用户了解当前网页的大概内容.默认时与网页名字保持一致.
Base location(基地址):是一个同相对链接有关的概念,也就是能够把所有相对链接转化成以它为起始的绝对链接形式.特定环境下有不错的功效.比如把当前网页连接完全指向其他的一个镜像地址.
Default target frame(目标窗口):前面讲到过,不再赘述.
Background sound:选择网页使用的背景音乐文件,单击后面的"Browse"浏览.同时还可以设定循环播放的次数,勾选后面的"Forever"代表永远循环.
Design-time control scripting:选择不同的脚本类型,包括Platform(服务器端的ASP,客户端DHTML),Server(从网页中自动继承,JS,VBS),Client(从网页中自动继承,JS,VBS).
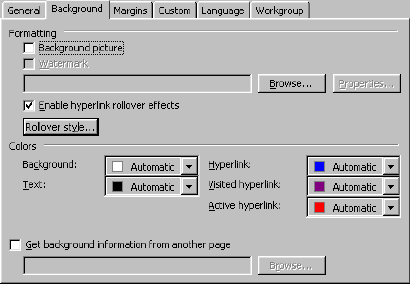
Background(背景)标签:

Background picture(背景图片):设定网页使用的背景图片,单击"Browse"选择图片地址.勾取"Watermark"复选框,应用水印效果.
Rollover style(链接翻转效果):即鼠标滑动到链接上面时,自动变化颜色的显示效果.选中"Enable
hypersnap rollover effects"复选框激活下面的"Rollover style"命令按钮.单击它选择变换以后的颜色.
Background:背景颜色,Text:文字颜色,Hypersnap:链接颜色,Visited
hypersnap:已访问链接颜色,Active hypersnap:激活状态链接颜色.
Get background information from
another page:可以实现多个网页文件共享背景图片的功能,这样可以加快同背景网页的显示速度.
Margins(边距)标签:
Top margin,Left margin全部设为0,使网页内容从最左,最上开始.
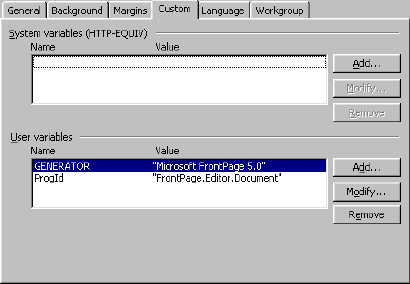
Custom(自定义)标签:

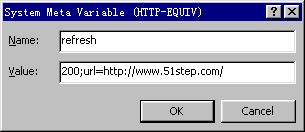
在这里你可以定义系统变量(HTTP-EQUIV)及用户使用变量,这里以添加一个常用的"刷新"变量为例说明一下.单击"Add",如图

2,文本列表的格式
列表(List)应该是网页中很常见的一种格式文本的方法,在Frontpage10中关于列表的使用没有什么大的变化.
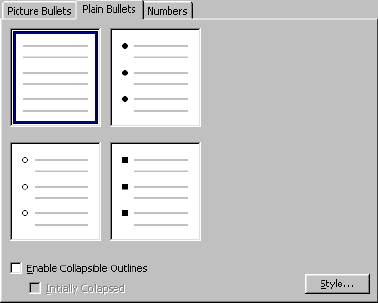
选中需要格式的文本,或者直接将光标移动到需要插入列表的位置,"Format"-"Bullets
and numbering",如图

选择"plain
bullets"或"Numbers"不同的列表样式,此外你还可以在需要时采用嵌套列表的形式.
3,Effet DHTML效果
Effet DHTML效果的应用是Frontpage10中新加入的一个不错的功能,看来一向以制作静态网页为主的Frontpage也不耐寂寞了.但愿在以后他们能推出更多不错的动态效果处理.
"Format"-"DHTML
Effets",打开"动态效果"浮动框.如图
![]()
当选中对象为简单的文本内容是,你能够在on(事件)列表里选择不同的响应方式,Click(点击),double
click(双击),Mouse over(鼠标滑过), page load(网页载入).然后在Apply中选择应用动作"Formating",随后你就能够设置相应的字体信息了.实现的效果,包括大小,变色,添加/删除下划线等等
当选中对象为图片时,Apply会自动变成"Swap
picture"(翻转图片),然后在后面定位翻转后的图片地址.这么一来,倒也简单了不少.
4,插入图片的处理
由于Frontpage本身没有什么集成的图片处理工具,也不像Dreamweaver一样,有自己融合的处理方法.因此在Frontpage10中我们看到提供了尽可能多的处理效果.
使用菜单"Insert"-"Picture"-"from
file",在当前光标位置插入一图片,这时自动弹出图片处理面板
![]() (图1)
(图1)
![]() (图2)
(图2)
这里只介绍一个新增的不错的功能--图片的位置调整
大家都知道,在Frontpage中图片总是独立单占一行的,这样的话,调整他们与文本或其他对象的位置就变的非常困难了,而在DW中我们是通过图层应用来灵活控制的,到现在或许你不用着急了,因为Frontpage10提供了图片的相对位置属性,通过它你可以轻松的拖动图片到网页中任意的位置.
选中图片,单击"Picture"面板里的"Bring
forward"按钮,这时图片会以覆盖的形式挡住后面的内容,要使下面的内容显示在图片以上,请单击其后的"Send
backward".
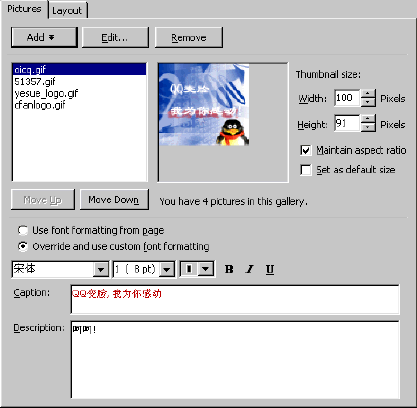
5,网页图库(Photo
gallery)
网页图库即是你能够自定义的决定所有图片的显示效果,更确切的说就是通过设定图片对象的标准大小对所有图片格式化,并在网页中排列显示出来.在浏览状态下通过单击可以查看图片的实际大小.
这个功能特别适合于制作规范图片的网页使用.轻轻松松即可完成看似复杂的工作.
通过菜单"Insert"-"Picture"-"New
Photo gallery"启动"网页图库"属性窗口,如图

单击"Add"按钮,在下拉菜单中选择"from
file",你可以添加任意多个图片对象到列表中,通过下面的"Move up movedown"按钮调整图片的显示顺序,同时单击"Edit"进入图片编辑窗口.
为了格式不同大小图片的显示效果,在"Thumbnail
size"中默认所有图片都保持相同的宽度(100),选中"Maintain aspect radio"复选框,当手动调整大小时,图片比例不会随着发生变化.另外你还能够为每个图片对象添加不同的提示文本信息,"Caption"为信息主题,"Description"为详细描述信息.选择"Override
and use custom font formating"自定义文本字体设置.
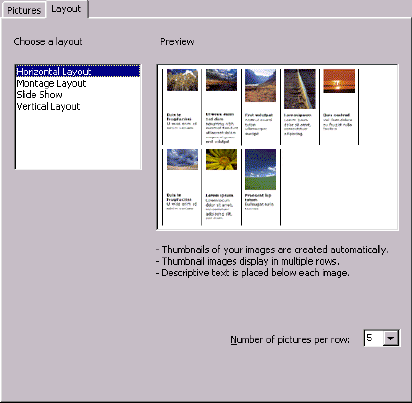
此外,这里还为你提供了不同的"网页图库"排列样式,单击"Layout"标签,如图

在左边样式列表中提供了4个选项,分别选中在右边窗口内会让你预览各自的显示效果,其中首尾两种都允许你设定每行放置图片的个数.不论是使用哪种格式,前面在"Pictures"标签里设定的信息将全部有效.
从上面来看,Frontpage10中这个功能的加入的确是令人兴奋.
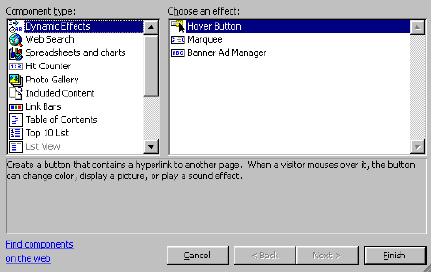
6,WEB元素的引入(WEB
component)
在Frontpage10中,集成了近乎所有目前微软支持的WEB元素,当然其中很多需要服务器支持Frontpage扩展功能才能够使用.
"Insert"-"Web
Component",打开"网站元素"窗口,如图

在这里我们不仅能看到以前熟悉的"跑马灯","网站横幅广告管理","计数器","ActiveX控件","Java"等等,还有前面刚接触到的"网页图库".
其中很大一部分是来自MSN网站所支持的相关服务集成.单击左下的"Find
Component on web"可以连接到internet获取更多的使用元素.
7,拷贝内容的使用
由于在Frontpage10中增加了更强大的剪贴板管理功能,所以网页之间的内容拷贝也变的更加方便.同时也给设计者留出了更大的操作空间.
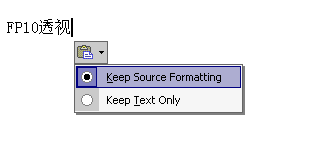
比如当有拷贝操作发生时,Frontpage会自动弹出提示信息,如图
![]()
告诉你当前剪贴板里保存信息的条数,而粘贴操作也不是简单内容的插入,而是多了一个格式选择.如图

除了上面这些,在Frontpage10中可能还有很多值得推敲的细微技巧,看来大家只能在使用过程中慢慢体会了.