FrontPage制作另类超级链接
悬停按钮的超链接
悬停按钮是FrontPage 的组件功能之一,用它可实现网页的动态效果。浏览时它是一个普通按钮,当鼠标经过它,按钮的颜色和形状随之变化。这样漂亮醒目的按钮常用来实现带有多媒体效果的超链接。下面我们就来做一个播放音乐的按钮。
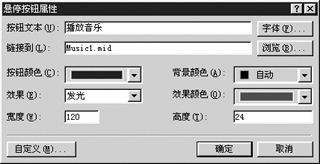
在“网页/普通”视图模式下,确定光标位置后,单击“插入/组件/悬停按钮”,出现“悬停按钮属性”对话框(如图1),在“按钮文本”框中输入按钮显示的文本内容:播放音乐,而后可单击“字体”按钮改变文本的字体类型、大小、样式和颜色。接着点击“链接到”框右边的“浏览”按钮,选择名为“Music1.mid”音乐文件(你可换成自己需要的文件名,该文件最好先复制到当前站点下),其他设置可采用默认值,点击“确定”完成。

图1
浏览时鼠标经过“播放音乐”按钮,按钮颜色发生变化,鼠标变为手形,按下按钮就可调用机器上默认的那款多媒体播放软件播放音乐。
指向书签的超链接
在一个有较长和较多层次内容的网页中,启用书签功能将会使浏览更加方便。先在网页中定义书签,然后建立书签的超链接。书签有文本书签和默认光标书签。选中指定的文本,单击“插入/书签”命令,“书签”对话框中之“书签名称”框的蓝色文本正是刚选中的文本内容,可以输入书签名如“AA”,单击“确定”。定义好的文本书签将以下划虚线显示。另外,也可以利用光标建立书签。先把光标放在插入书签的位置,单击“插入/书签”,输入“默认光标”作为书签名,点击“确定”。定义好的默认光标书签以蓝色小旗子加下划虚线标识。
在页面适当位置,输入提示文本,选中输入的文本,单击“插入/超链接”,出现“创建超链接”对话框,点击“书签”下拉框,选中其中已定义的书签,则“URL”框中的值如“#AA”,单击“确定”。在浏览网页时,我们经常会发现有些网页的超链接下载速度极快,其实此类超链接并非下载新的网页,而是直接指向本网页的某书签处。
导航栏
导航栏用于导向Web站点的一套超链接,典型的导航栏的超链接导向主页及其他主要网页,为便于站点访问者快速地返回主页和调用站点主要网页。在每一网页上设置导航栏是十分必要的。导航栏是Web站点超链接的主线。这种超链接使得站点的结构清晰、链接简单,查找方便。
1、设置导航结构
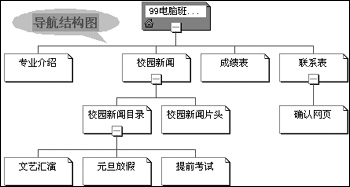
单击“视图/导航”命令或直接点击视图工具栏的“导航”按钮,切换到“导航”模式下。从左边列出的文件夹列表中选定主页往右边导航栏中拖放,再把其他选定的网页拖到主页下边,形成导航结构图(见图2)。若想把某个网页从导航结构中退出或删除,则在该页的方框图上右击鼠标,去掉“已加入导航栏”的小勾或选择“删除”功能。

图2
2、共享边框的导航栏
共享边框能使一个站点中所有网页都具有相同的边界,也就是说它是站点中一个或多个网页所具有的共同的区域。在共享边框内,用户可显示一些网页共同的内容如本Web站点的导航栏,编辑网页时,只需对共享边框进行一次设置即可。
在“网页/普通”视图模式下,单击“插入/共享边框”命令,根据需要选择上边框(水平导航栏)或左边框(垂直导航栏),也可以一个网页增加两个导航栏,然后在上边框或左边框下边的“包含导航栏”选项前打勾,单击“确定”。我们看到插入的共享边框用虚线圈住,里面放置“页面横幅”和“导航栏”组件。“网页横幅”组件显示网页的标题内容,“导航栏”处只是用中括号括住提示文字“[编辑此导航栏的属性,以便在此处显示超链接]”,原来导航栏默认显示导航结构图同一层网页。
双击导航栏或右击鼠标后选择“导航栏属性”,在“导航栏属性”对话框中,选择“子层”或“主页下面的子页”,点“确定”。没有应用任何主题的导航栏只是用中括号括住文本超链接(如图3所示)。对于已应用主题的站点的导航栏会以主题内设的按钮图片出现。例如,现在给网站加个主题,单击“格式/主题/饼图”,点“确定”,漂亮的导航栏按钮就完成了(图3),通过这些导航按钮我们非常方便地浏览整个Web站点。
![]()
图3