轻松制作自己的信息反馈WEB页
编者注:此教程只适用于安装了FrontPage服务器扩展功能的内部网。
网上的信息反馈,其实就是交互表单,通常表单主要用于信息调查、收集统计数字等方面,在电子商务流行的今天,表单的作用更是不容忽视,我们可以利用表单来轻松完成各种数据的收集、获得用户定单等,对于不懂数据库的我们,还是先学学FP的简单表单制作方法吧,也免的落伍与这个电子商务时代。
首先打开"文件"菜单,选择"新建",在子菜单中选择"网页"命令。在弹出的对话框中点击"常规"选项卡,然后选择"表单网页向导",并单击"确定"按钮。
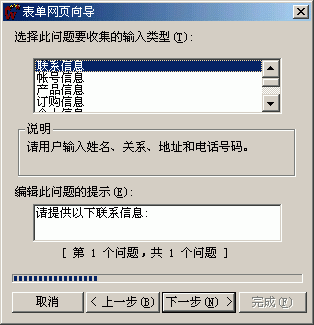
弹表单制作向导对话框后,单击下一步按钮,当我们第一次使用表单网页向导的时候,需要单击"添加"按钮,来添加问题。弹出如图001的对话框后,我们可以在"选择此问题要收集的输入类型"列表框中选择要添加的类型。

单击"下一步"按钮后,会出现关于个人信息的对应项目,对各项内容做好选择后,单击"下一步"按钮。
这样,问题就添加到列表中,如果不想在添加问题,直接单击"下一步"按钮继续制作。
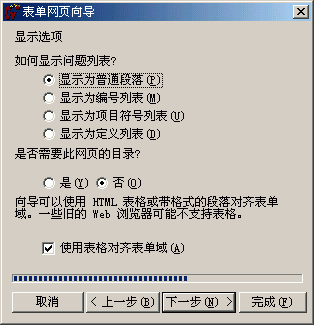
在"如何显示问题列表"下有4个单选钮,是用来调整问题的显示方式,我们在这里采用
"显示为普通段落"的显示方式,然后对其他选项不做改动,单击"下一步"按钮。如图002。

在输出选项中也有3个单选钮供我们选择,我们这里按照系统默认?quot;将结果保存到Web页",然后在"输入结果文件的基本名称"后输入Web页的名字。
单击"下一步"按钮,然后单击"完成"按钮。
然后我们就可以利用我们原来学的知识,对这个表单的页面进行修饰。
做好这些之后,我们就要设置一下表单的属性了。右键单击表单的任意一处,在弹出的快捷菜单中选择"表单属性"命令,在弹出的对话框中的发送到单选钮后设置填写好的表单发送到的地址。在文件名称后输入保存表单结果的文件名称,在这里要输入一个对应的网页地址,单击"浏览"按钮,选择一个已经存在的网页的话,会将表单结果附加在该网页的最后。如果还希望浏览者提交的表单能通过Email反馈到自己的信箱,就在"电子邮件地址"后的文本框中填写好自己的电子邮件地址,然后单击确定按钮。(在完成好这些设置之后,如果你没有安装FrontPage服务器扩展,系统会自动提示你安装该扩展,如果没安装服务器扩展功能的话,我们所设置的这些表单也将起不到任何作用。)
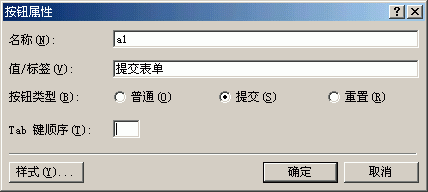
接下来设置一下按钮,在表单中我们经常用到的按钮功能就是提交和清除功能,如果我们不想对按钮的名称进行修改,利用系统默认的设置即可。如果想对它进行修改,就双击该按钮,弹出对话框后进行设置。在"名称"后输入这个按钮的名称;在"值/标签"后输入按钮标签,也就是在浏览器中显示的按钮字样;按钮类型包括三种,(选择"提交"单选钮,则规定该按钮的作用为提交表单;选择"重置"按钮,规定按钮的作用为清除填写内容;如果选择"普通"单选钮,就可以自己设置该按钮的作用了,如加上超链接等。)完成按钮设置后,单击"确定"按钮。如图003

做好以上这些之后,我们的一个最简单的信息反馈表单就制作完成了。在跟着我们做好这些之后,可能读者们对FP的服务器扩展功能还不是很了解,在以后我们将专门对FP的服务器扩展功能进行讲解。